Can anyone please explain why data.size() is coming up as 13 and why data1.size() is coming up as 364?
As per my understanding, data.size() should be 0 because <td> is not a valid xpath expression and data1.size() should be 13 as there are 13 <td> tags inside/under the precipitation element. 364 is actually the total number of "td" tags in the particular webpage.
System.setProperty("webdriver.chrome.driver", "C:\\Program Files\\Java\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.manage().window().maximize();
driver.get("https://en.wikipedia.org/wiki/York");
Actions a = new Actions(driver);
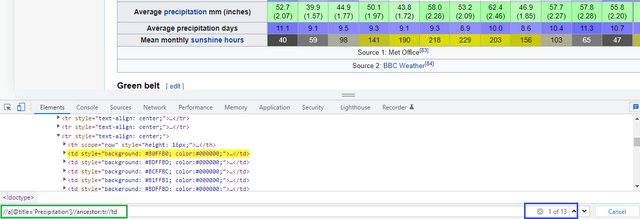
WebElement precipitation = driver.findElement(By.xpath("//a[@title='Precipitation']//ancestor::tr"));
a.moveToElement(precipitation).build().perform();
List<WebElement> data = precipitation.findElements(By.xpath("td"));
List<WebElement> data1 = precipitation.findElements(By.xpath("//td"));
List<WebElement> data2 = precipitation.findElements(By.tagName("td"));
List<WebElement> data3 = precipitation.findElements(By.cssSelector("td"));
List<WebElement> data4 = driver.findElements(By.cssSelector("td"));
List<WebElement> data5 = driver.findElements(By.xpath("td"));
List<WebElement> data6 = driver.findElements(By.xpath("abcxyz"));
System.out.println("data = " data.size());
System.out.println("data1 = " data1.size());
System.out.println("data2 = " data2.size());
System.out.println("data3 = " data3.size());
System.out.println("data4 = " data4.size());
System.out.println("data5 = " data5.size());
System.out.println("data6 = " data6.size());
driver.close();
CodePudding user response:
Actually "td" is a valid expression, it selects the nodes with node name td, and since you are not using / or // the search doesn't start in a higher element in the DOM hierarchy. This means that
precipitation.findElements(By.xpath("td"));
is the equivalent of
driver.findElement(By.xpath("//a[@title='Precipitation']//ancestor::tr/td"));
// will locate all the matching elements in the DOM, i.e. all the <td> nodes. If you want to use precipitation as the root node and start the search from there you need to add . for current context
precipitation.findElements(By.xpath(".//td"));
for all <td>s under the <tr>, or
precipitation.findElements(By.xpath("./td"));
for direct children of the <tr>
See XPath Syntax for reference.
CodePudding user response:
Selecting Nodes
XPath uses path expressions to select nodes in an XML document. The node is selected by the help of the following semantics:

So as per the discussion above once you identify the webElement precipitation
WebElement precipitation = driver.findElement(By.xpath("//a[@title='Precipitation']//ancestor::tr"));
next to get the descendent <td> tags instead of:
List<WebElement> data = precipitation.findElements(By.xpath("td"));
As per the discussion above to identify the desired descendant <td> elements in the most effective way, you need to append the / character to denote from the from which node you would initiate the search.
So effectively, your line of code will be:
List<WebElement> data = precipitation.findElements(By.xpath(".//td"));
In a single line:
List<WebElement> data = precipitation.findElements(By.xpath("//a[@title='Precipitation']//ancestor::tr//td"));
which would select for you the correct 13 nos of desired <td> nodes.