What I'm trying to do
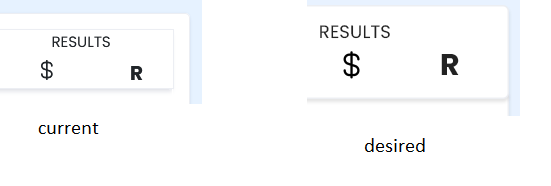
I'm trying to implement a table header with a border and drop shadow, and have it include padding on the table head.
What I've tried
I gave the div that wraps the table a padding of .75em and when I added a drop-shadow and border to the thead, it did not go around the padding (expected). It did produce the effect I was going for, just there is still padding around the thead that I would like to be included with this effect.
Next I tried moving the .75em padding to the thead and tbody, but it is not working as intended. Inspecting says padding has no effect on internal table elements except cells.
Next I tried to wrap the content inside the thead in a div and give that a padding of .75em, but that did not work.
Next I tried to wrap the content outside the thead in a div and give that a padding of .75em, but that did not work either.
My DOM looks like this
<div class='spreadsheet'>
<table class='data'>
<thead>
</thead>
<tbody>
</tbody>
</table>
</div>
CodePudding user response:
As a temporary solution I've added blank rows and columns to each side and gave them a height and width respectively of the padding size. This causes problems with hovering and makes things more complicated than they probably need to be.
CodePudding user response:
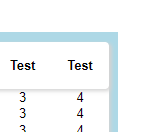
Not sure to understand what you want, but is it working for you?
.spreadsheet{
background:lightblue;
padding:0.75em;
}
table {
border-radius: 5px;
box-shadow: 2px 2px 5px lightgray;
border-spacing: 0;
background:white;
}
th {
padding: 20px;
}
thead {
border-radius: 5px;
box-shadow: 2px 2px 5px lightgray;
}
tbody {
margin-top: 50px;
padding-top: 20px;
}