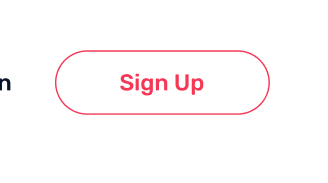
any advice on how to achieve this border shape using the button component in material UI, appreciate your feedback.
I tried with the code below:
singup: {
"&.MuiButton-outlinedPrimary": {
fontWeight: 500,
fontFamily: "Rubik",
fontSize: "16px",
textTransform: "none",
marginLeft: "3rem",
borderRadius: "20%",
paddingLeft: "10px",
paddingRight: "10px",
},
},
<Button variant="outlined" size="small" className={classes.singup}>
Sign Up
</Button>
and this what I have got
CodePudding user response:
Use px instead of %. You can see your working example below:
.outlined {
font-weight: 500;
font-family: Rubik;
font-size: 16px;
text-transform: none;
margin-left: 3rem;
border-radius: 20px;
padding-left: 10px;
padding-right: 10px;
}<button size="small">Sign Up</button>CodePudding user response:
border-radius of CSS will always take two params X & Y.
Assigning one value in '%' like in your code borderRadius: "20%" will let it take 20% of the container's(button) height and 20% of the container's width. So it will form an irregular shape like the one in your case.
Assigning one value in 'px' like borderRadius: "20px" will let it take a solid 20px on both height and width so the cropping will be done in a smooth way.
This should help, try it accordingly :)
CodePudding user response:
Instead of using
borderRadius: "20%"
Use
borderRadius: "20px"
CodePudding user response:
Try this. Using px instead of % works in most cases in case of border-radius
singup: {
"&.MuiButton-outlinedPrimary": {
fontWeight: 500,
fontFamily: "Rubik",
fontSize: "16px",
textTransform: "none",
marginLeft: "3rem",
borderRadius: "32px",
paddingLeft: "10px",
paddingRight: "10px",
},
},
button {
font-weight: 500;
font-family: Rubik;
font-size: 16px;
text-transform: none;
margin-left: 3rem;
border-radius: 32px;
border: 2px solid rgb(25, 118, 210);
height: 42px;
width: 100px;
padding-left: 10px;
padding-right: 10px;
}<button>Click Me</button>