<ul >
<li *ngFor="let menu of menuList">
<a href="index.html" *ngIf="menu.subMenu?.length<1">
<i ></i>
<span >{{menu.title}}</span>
</a>
<a *ngIf="menu.subMenu?.length>0" data-toggle="collapse"
href="#ui-basic" aria-expanded="false" aria-controls="ui-basic">
<i ></i>
<span >{{menu.title}}</span>
<i ></i>
</a>
<div id="ui-basic" *ngIf="menu.subMenu?.length>0">
<ul >
<li *ngFor="let sub of menu.subMenu">
<a >
{{sub.title}}
</a>
</li>
</ul>
</div>
</li>
</ul>
export const SideBarMenu = [
{
id: 'dashboard',
title: 'Dashboard',
icon: 'icon-grid menu-icon',
url: '',
},
{
id: 'task',
title: 'Task',
icon: 'icon-layout menu-icon',
url: '',
subMenu: [
{
id: 'task1',
title: 'Task 1',
icon: '',
url: '',
},
{
id: 'task2',
title: 'Task 2',
icon: '',
url: '',
},
],
},
{
id: 'scheduler',
title: 'Scheduler',
icon: 'icon-layout menu-icon',
url: '',
subMenu: [
{
id: 'calendar',
title: 'Calendar',
icon: '',
url: '',
},
{
id: 'scheduler',
title: 'Scheduler',
icon: '',
url: '',
},
{
id: 'orders',
title: 'Orders',
icon: '',
url: '',
},
{
id: 'users',
title: 'Users',
icon: '',
url: '',
},
{
id: 'sales',
title: 'Sales',
icon: '',
url: '',
},
],
},
];
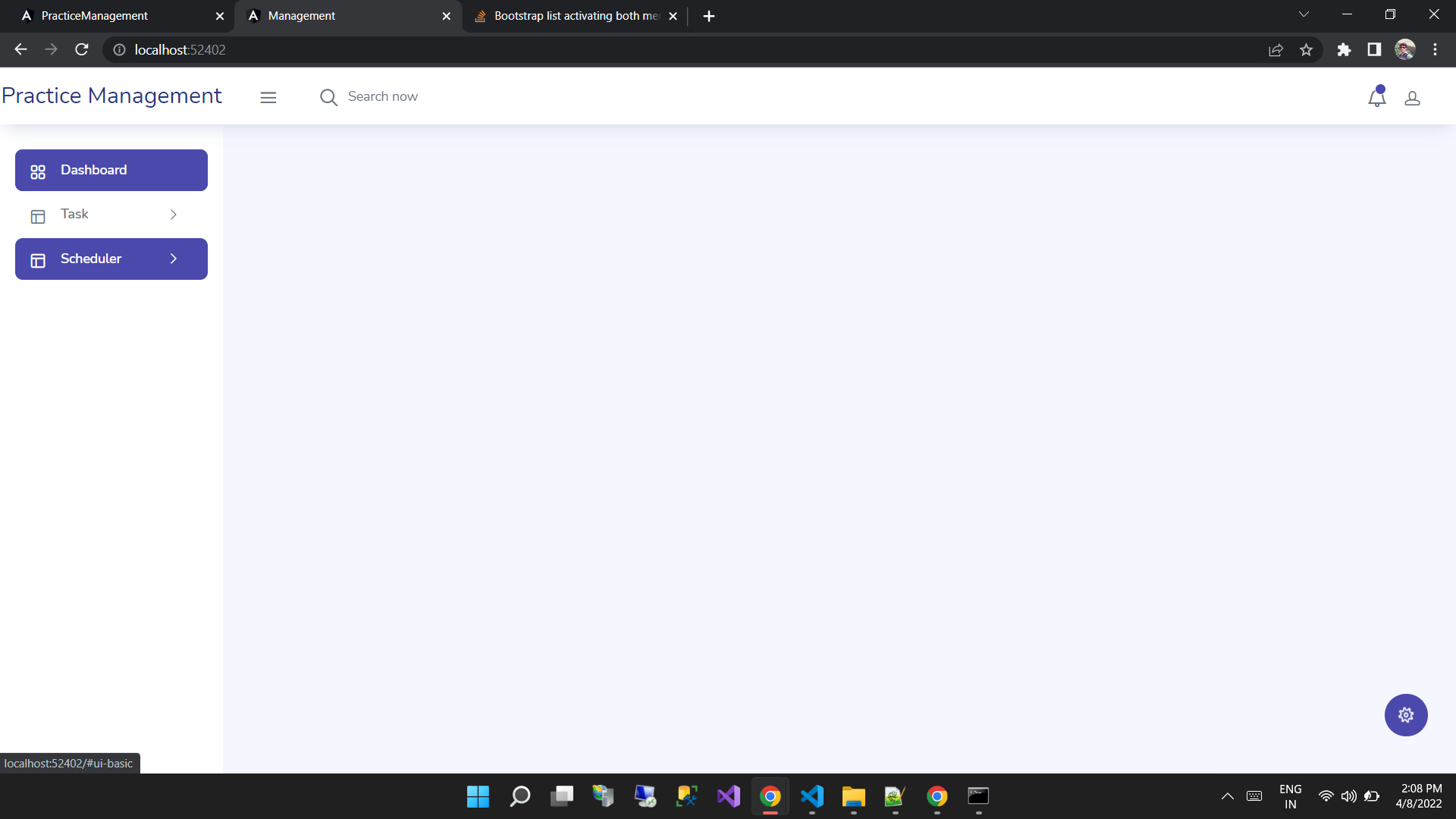
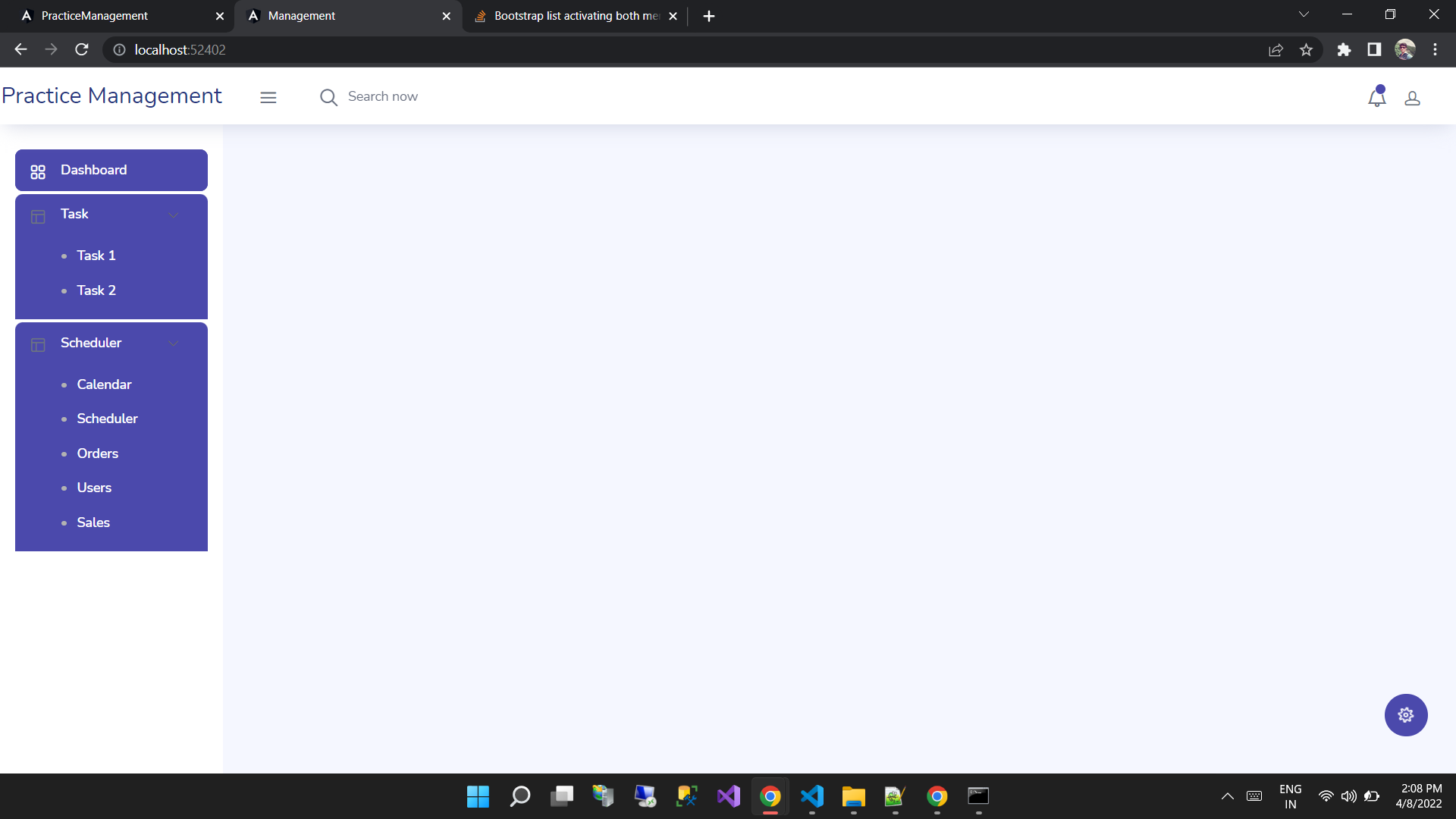
Hi, I have created bootstrap sidebar here if i click on list its activating other menu also (please refer image 2) how to solve this . sorry if you don't understand question please refer image for clarification .
i am using ngFor loop to display all the sidebar menu if i select any one menu its also activating other menu also please help me to find the solution.
CodePudding user response:
You should create unique ids for the menus
something like this 'ui-basic' index
<ul >
<li *ngFor="let menu of menuList; let index = index"">
<a href="index.html" *ngIf="menu.subMenu?.length<1">
<i ></i>
<span >{{menu.title}}</span>
</a>
<a *ngIf="menu.subMenu?.length>0" data-toggle="collapse"
href="#ui-basic" aria-expanded="false" [aria-controls]="'ui-basic' index">
<i ></i>
<span >{{menu.title}}</span>
<i ></i>
</a>
<div [id]="'ui-basic' index" *ngIf="menu.subMenu?.length>0">
<ul >
<li *ngFor="let sub of menu.subMenu">
<a >
{{sub.title}}
</a>
</li>
</ul>
</div>
</li>
</ul>