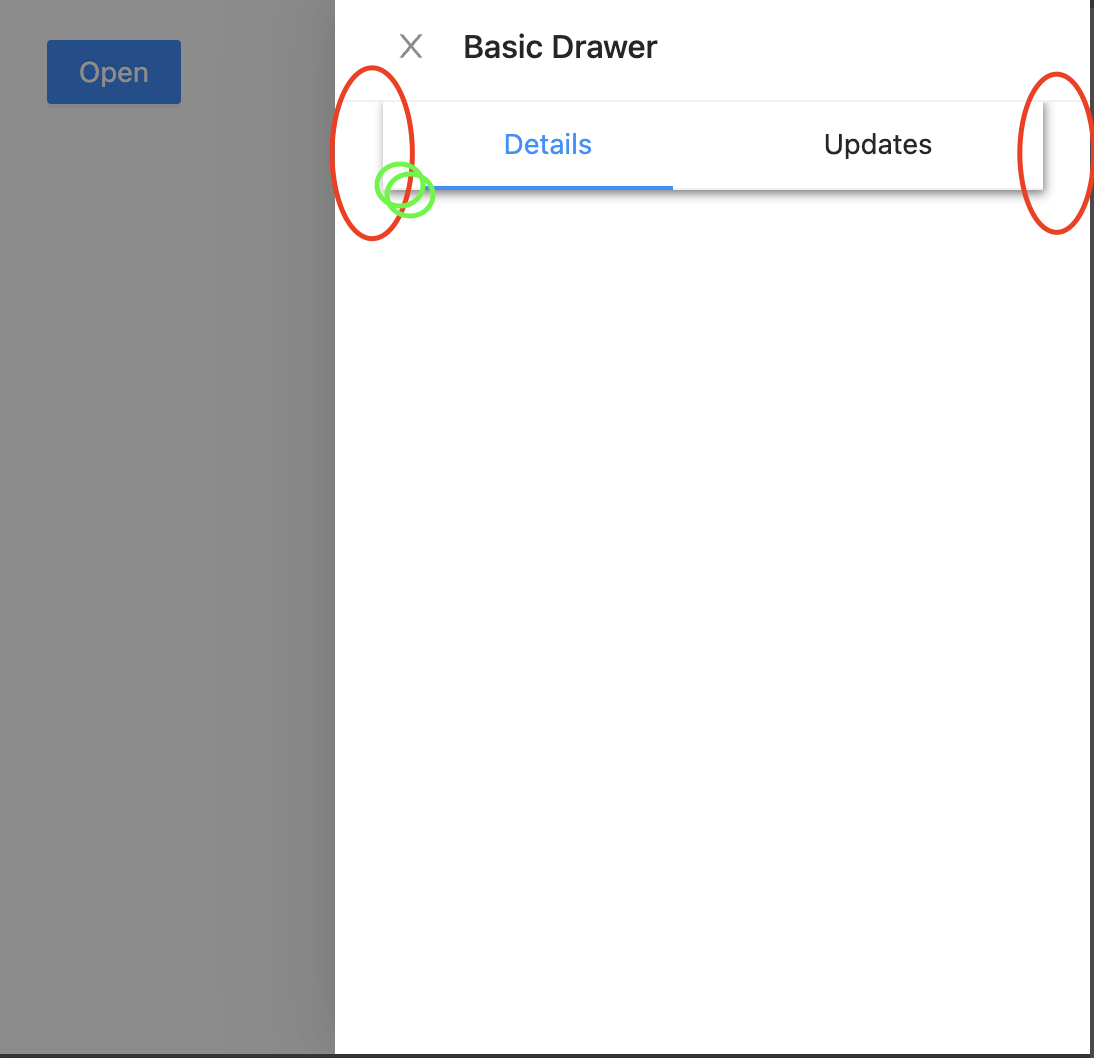
I use a antd drawer. The margin left and right of the drawer couldn't be removed, so the steps component is pushed a few margins from left and right (red circle).
Then, The antd steps blue slider is also has a margin (green circle).
I tried putting margin:0px and padding:0px but doesn't seems to fix these issues.
Code sandbox: https://codesandbox.io/s/basic-antd-4-19-5-forked-iq13nx?file=/index.js
CodePudding user response:
If you want remove the red margin, you need set padding left and right to 0 and remain the 24px in vertical sides:
.ant-drawer-body {
flex-grow: 1;
padding: 24px 0; // <-- This 0 do the work
overflow: auto;
font-size: 14px;
line-height: 1.5715;
word-wrap: break-word;
}
For the blue underscore (your green signal in the image), you must change this style:
.ant-menu-horizontal > .ant-menu-item::after, .ant-menu-horizontal > .ant-menu-submenu::after {
position: absolute;
right: 0; // <-- 0 instead 20px
bottom: 0;
left: 0; // <-- 0 instead 20px
border-bottom: 2px solid transparent;
transition: border-color 0.3s cubic-bezier(0.645, 0.045, 0.355, 1);
content: '';
}