<template>
<div>
<template v-for="i in 9">
<div v-if="i != 2 && i != 3 && i != 7 && i != 8 && i != 9" :key="i">
<v-chip>
{{ i }}
</v-chip>
</div>
<v-chip :key="i" v-else>
{{ i }}
</v-chip>
</template>
</div>
</template>
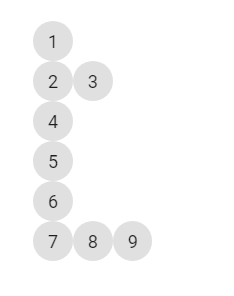
This snippet generates this output
How to render exactly this output but horizontally to get this
CodePudding user response:
You can use Chip group component
Demo :
new Vue({
el: '#app',
vuetify: new Vuetify(),
data: () => ({
sizes: [
'1', '2', '3', '4', '5', '6', '7', '8', '9'
],
}),
})<script src="https://unpkg.com/[email protected]/dist/vue.js"></script>
<script src="https://unpkg.com/[email protected]/dist/vuetify.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/vuetify.min.css"/>
<div id="app">
<v-app id="inspire">
<v-chip-group
v-model="selection"
>
<v-chip
v-for="size in sizes"
:key="size"
:value="size"
>
{{ size }}
</v-chip>
</v-chip-group>
</v-app>
</div>CodePudding user response:
if you consider using an array from data option, this might work
<template>
<div>
<template v-for="(i, index) in items">
<div v-if="!isNaN(i)" :key="index">
<v-chip>
{{ i }}
</v-chip>
</div>
<div style="display: inline" v-else :key="index">
<v-chip v-for="(n, index) in i" :key="index">
{{ n }}
</v-chip>
</div>
</template>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
items: [1, [2, 3], 4, 5, 6, [7, 8, 9]],
};
},
};
</script>