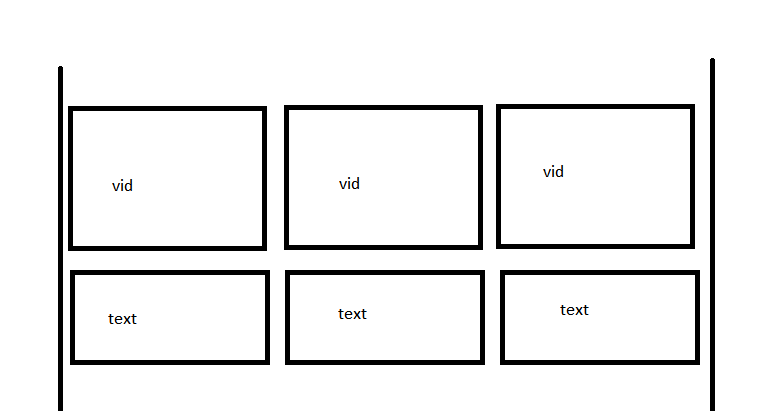
I would like for my website to have three equally sized videos side by side with about 40px of padding between each video. I would also like there to be a caption space underneath in order to have a short description of the video. I am hoping for it to look something like this:
I also would like the videos to expand so that there is a column of the three videos and captions if the screen cannot fit all three of the videos in one line. I also would like to make sure that the videos do not have black lines on the side when playing due to resizing issues but I am not sure if that is possible.
Currently I am able to embed the videos but they are placed under each other in a sort of column. The padding does not work and I am not sure what to do.
My code is below:
<!DOCTYPE html>
<html>
<link href="https://fonts.googleapis.com/css2?family=Flamenco:wght@300&display=swap" rel="stylesheet">
<link href="style.css" rel="stylesheet" type="text/css">
<title>
Title
</title>
<head>
<header>
<div >
<img src="logo.png" alt = "logo" class = "logo" width="150" height="50">
</div>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Video Archive</a></li>
<li><a href="#">Text Archive</a></li>
<li><a href="#">About</a></li>
</ul>
</nav>
</header>
</head>
<body>
<div >
<h1 style="color:rgb(0, 0, 0)">Title</h1>
<h2 style="color:#222"> Hook </h2>
</div>
<div >
<h3 style="color:#ffffff">
Featured Videos:
</h3>
<br><br>
<div id="videos">
<p>
<iframe width="33%-40" height="350" src="https://www.youtube.com/embed/c74kMCOmP80" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<div >Caption 1</div>
<iframe width="33%-40" height="350" src="https://www.youtube.com/embed/c74kMCOmP80" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<div >Caption 2</div>
<iframe width="33%-40" height="350" src="https://www.youtube.com/embed/c74kMCOmP80" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<div >Caption 3</div>
</p>
</div>
<h3 style="color:#ffffff">
Featured Blog Posts
</h3>
<br><br>
</div>
My CSS code is below:
body {
margin: 0;
background: rgb(255, 255, 255);
font-family: 'Flamenco', cursive;
font-weight: 900;
}
header {
background: #ffffff
}
h1 {
text-align:center;
padding-top: 100px;
}
h2 {
text-align: center;
padding-top: 15px;
padding-bottom: 40px;
}
.title {
background-color: rgb(255, 255, 255);
}
.featured{
background-color: #222;
padding-top: 5px;
padding-left: 5px;
padding-right: 5px;
font-size: 18;
padding-bottom: 500px;
}
header::after{
content:'';
display:table;
clear: both;
}
.logo{
float:left;
padding: 0px 0;
}
nav{
float: left;
}
#images p{
margin:0px 20px;
display:inline-block;
text-decoration:none;
color:black;
}
nav ul{
margin: 0;
padding: 0;
list-style: none;
}
nav li {
display: inline-block;
margin-left: 70px;
padding-top: 15px;
position: relative;
}
nav a {
color: #444;
text-decoration: none;
font-size: 18px;
}
nav a:hover{
color: rgb(20, 20, 38);
}
nav a::before{
content: '';
display: block;
height: 5px;
background-color: #444;
position: absolute;
top:0;
width: 0%;
transition: all ease-in-out 250ms;
}
nav a:hover::before{
width: 100%;
}
</body>
</html>
CodePudding user response:
This is easily achievable by making use of display: flex (or display: grid with more advanced layouts). Read all about flex in this great article: https://css-tricks.com/snippets/css/a-guide-to-flexbox/.
Essentially, you're gonna want to wrap each video and its caption within a div:
<div >
<div >
<iframe src="https://www.youtube.com/embed/c74kMCOmP80" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<div >Caption 1</div>
</div>
<div >
<iframe src="https://www.youtube.com/embed/c74kMCOmP80" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<div >Caption 2</div>
</div>
<div >
<iframe src="https://www.youtube.com/embed/c74kMCOmP80" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<div >Caption 3</div>
</div>
You can then apply display: flex to the parent div of all the wrapped videos like so:
.videos {
display: flex;
gap: 40px;
}
This aligns all the videos in a row (because flex-direction: row is applied by default) and applies some space between the videos with the gap-property. This property makes it way easier than using padding.
Now all you have to do, is to align your videos vertically when the screen becomes too small. This is done via a media query in which you change the direction of your flex-container like so:
@media only screen and (max-width: 1100px) {
.videos {
flex-direction: column;
}
}
To get rid of the black bars, I suggest taking a look at this question: disabling blackbars on youtube embed iFrame. I have not tested this myself, but it came up through a google search quite easily, so I have high faith, this works!
The following does not answer your actual question, but having looked through your code just now, I see some parts that could be improved upon quite extensively.
For one, no structural code belongs within the <head></head> portion of your HTML as it is meant to be used for metadata only. One such example is the <title> tag which should be contained within the <head>. The <header>, however, should be part of your <body>.
Reference: https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/The_head_metadata_in_HTML
Additionally, using display: table is not encouraged for aligning your content. The aforementioned display: flex or display: grid do a much better job of achieving a good structure. More information about grid can be found at https://css-tricks.com/snippets/css/complete-guide-grid/.