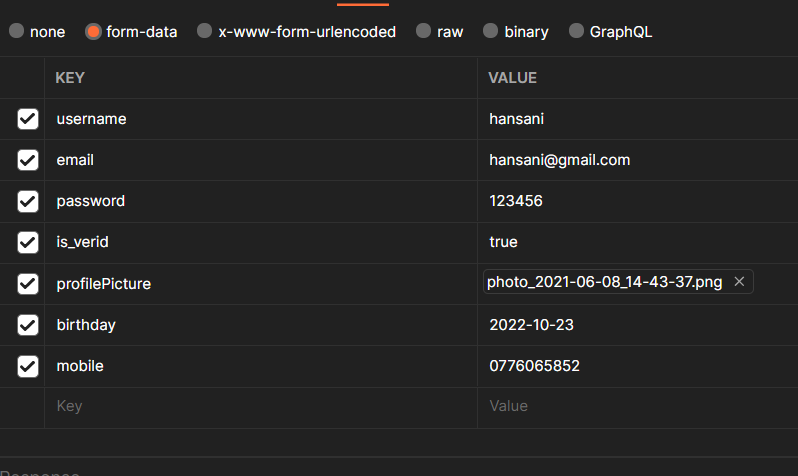
I want to hard code is_verified field as true into my dart code. because I'm planning to implement that part later. how can I do that. below is the code I have implemented for API integration. (not including (is_verified)field.) how to hardcode this field. also when I CLICK Signup button the API calling part is not working. wanna know suggestions on that as well.  [![enter image description here]
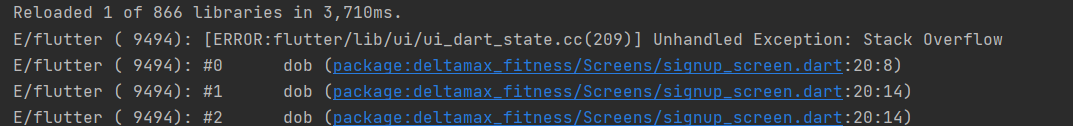
[![enter image description here] 
Future UserSignUp(File file) async {
String fileName = file.path.split('/').last;
dioo.FormData data = dioo.FormData.fromMap({
"image": await dioo.MultipartFile.fromFile(file.path,
filename: fileName, contentType: MediaType.parse('image/jpg')),
'userName': userName,
'email': email,
'mobileNumber': mobileNumber,
'password': password,
'dob':dob,
});
print(email);
print(userName);
print(image);
print(data);
try {
var response = await Dio().post(BASE_API "user/register",
data: data,
options: Options(headers: {'Content-Type': 'application/json'}));
print(response);
if (response.data["message"] == "Successfully signed up .") {
Get.snackbar(
"Message",
"Please check your email to verify your account",
backgroundColor: buttontext.withOpacity(0.5),
colorText: textWhite,
);
Get.to(const LoginScreen());
} else if (response.data["code"] == 200) {
Get.snackbar("Message", "Email Adresss is already exist.",
backgroundColor: buttontext.withOpacity(0.5),
borderWidth: 1,
borderColor: Colors.grey,
colorText: textWhite,
icon: const Icon(
Icons.error_outline_outlined,
color: Colors.red,
size: 30,
));
} else {
Get.snackbar("error", "No User Found");
}
} on DioError catch (e) {
Get.snackbar("Error", "Something went wrong.Please contact admin",
backgroundColor: buttontext.withOpacity(0.5),
borderWidth: 1,
borderColor: Colors.grey,
colorText: textWhite,
icon: const Icon(
Icons.error_outline_outlined,
color: Colors.red,
size: 30,
));
print(e.error.toString());
}
}
//calling API
Container(
padding: EdgeInsets.all(30.0),
child: GestureDetector(
child: MainButton("Sign Up"),
onTap: () async {
await UserSignUp(image!).then((value) {});
setState(() {
isLoading = false;
pointerIgnore = false;
});
CodePudding user response:
You can easily add it to your post request
dioo.FormData data = dioo.FormData.fromMap({
"image": await dioo.MultipartFile.fromFile(file.path,
filename: fileName, contentType: MediaType.parse('image/jpg')),
'userName': userName,
'email': email,
'mobileNumber': mobileNumber,
'password': password,
'dob':dob,
"is_verified":true,...
Regarding your second
also when I CLICK Signup button the API calling part is not working
Its difficult to tell, you can try using FormData.fromMap( instead of dioo.FormData.fromMap( as we have no clue what dioo means,
do the print statements print any data?
