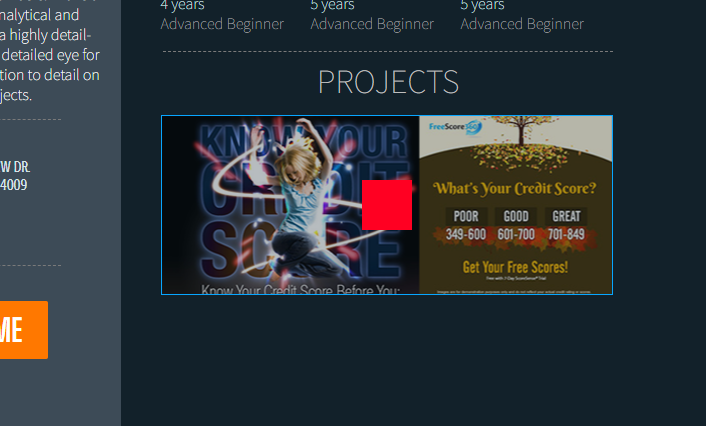
The goal is when you click on the image behind the red square, the red square expands to the whole webpage.
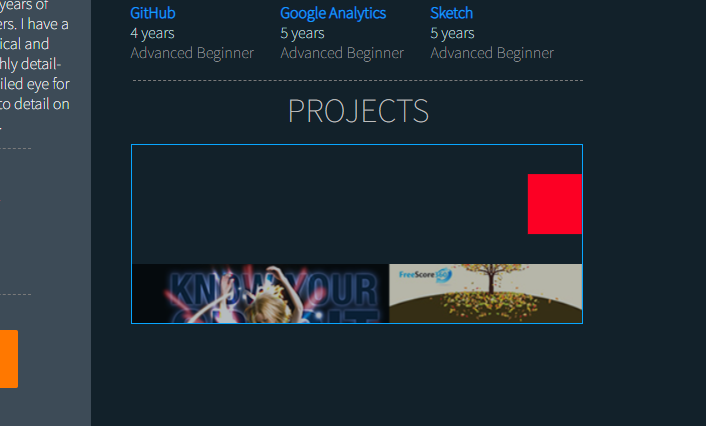
But the moment after you clicked on the image the transition plays like this...
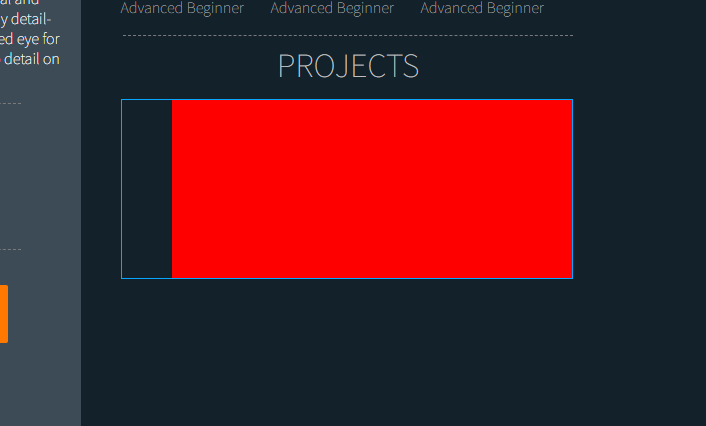
...and ended like this.
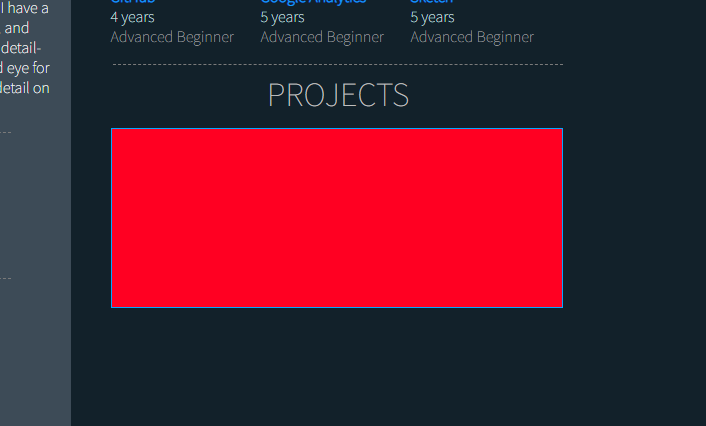
when you click on the red expanded square it transitions perfectly back to this, but in a different shape not where it was at the beginning.
$(".img-placeholder").on("click", function() {
$(".img-placeholder").addClass("w-full");
$(".expandBG").toggleClass("content-portf");
$(".text-portf").delay(500).fadeIn();
});.img-placeholder {
width: 24vw;
height: 178px;
margin-top: 13px;
text-align: center;
position: relative;
cursor: pointer;
overflow: hidden;
max-width: 99%;
border: solid #08a6ff 1px;
display: grid;
}
.expandBG {
width: 50px;
height: 50px;
transition: ease 0.3s;
background-color: #ff0022;
margin: 0 auto;
text-align: center;
font-family: sans-serif;
color: #fff;
position: absolute;
z-index: 1;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.closeit {
text-align: center;
cursor: pointer;
width: 100%;
margin: 0 auto;
z-index: 1;
position: relative;
border: solid blue 1px;
}
.text-portf {
width: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.content-portf {
width: 100%;
height: 50vw;
position: relative;
margin: 0 auto;
cursor: pointer;
background-color: #ff0022;
}
.w-full {
width: 100%;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div >
<div >
<div style="display: none;">
<div>(CONTENT HERE)</div>
</div>
</div>
<div >
<img src="imgs/rotating-img1.png" />
</div>
</div>I added .w-full { width: 100%; } in jQuery to expand the red square to the full width of the whole webpage and that didn't work.
CodePudding user response:
This is my version of the code.
The change is quite small, just this
$(".text-portf").delay(500).fadeIn();
to this
$(".text-portf").delay(500).toggle();
If you debug your HTML tree in your code after you click the box twice, you will be able to see that .expandBG is fine. It's sticking to the correct sizing that you are giving it (50x50). The problem comes from your .text-portf still having the height of 50vw (applied from content-portf CSS). It's basically overflowing the container .expandBG. You can see that yourself by adding
overflow: hidden;
to .expandBG css.