I am using React.JS to create a website, and I have a button that the user can press that will trigger some python file to be run. I've tried using child_process, but I get a ton of errors that I can't seem to find the answer to. Can anyone tell me where I'm going wrong?
This is my code so far:
import React from 'react'
import '../css/Home.css'
const Home = () => {
const runPyFile = () => {
const spawn = require('child_process');
const childPython = spawn('python', ['../python/test.py']);
childPython.stdout.on('data', (data) => {
console.log(`stdout: ${data}`);
});
childPython.stderr.on('data', (data) => {
console.log(`stderr: ${data}`);
});
childPython.on('close', (code) => {
console.log(`child process exited with code ${code}`);
});
};
return (
<body className='home-body'>
{/* a button that will run the python script */}
<button onClick={runPyFile}>
Run Python Script
</button>
</body>
)
}
export default Home
And here is the python file I am trying to run:
print('hello world!')
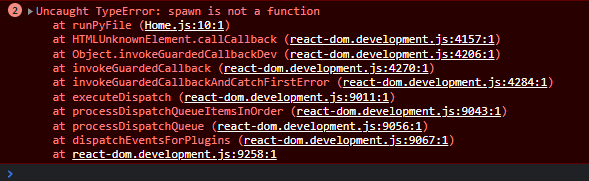
When I run all of this, and click this button in the browser, I receive this error:

CodePudding user response:
What you are trying to do is run a python script from within javascript running in the browser on the client side inside a separate process. I'm afraid you cannot do this because it's a security issue to try to break out of the browser sandbox and reach into the user's computer. Browsers don't allow that. You can't even open a file in the user's space outside the browser.
You are perhaps confused by the idea that if you are writing server side code, you can do things like this there, but that's only available on the server side.
All that said, there are ways to run python code in the browser. Have a look at brython and pyodide
CodePudding user response:
You can't do that in client side.
