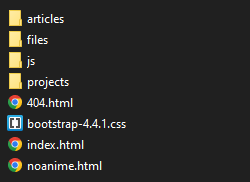
I have the following project tree in /public
 .
.
On my website, if I request a non-existent page from a page in /public, e.g. mydomain.com/nonexistentpage, it throws a 404 page properly.
However, if I request a non-existent page from mydomain.com/folder/nonexistentpage, it breaks everything except HTML. Errors thrown in the browser indicate that it's looking for assets in /public/folder/files and /public/folder, while the actual files are in /public/files and /public.
My firebase.json is:
{
"hosting": {
"public": "public",
"cleanUrls": true,
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
}
}
What do I do to make the 404 page appear properly on any page?
CodePudding user response:
Check if you don't use relative paths when using <link>.
