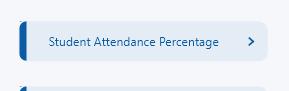
I'm new to flutter , and I'm trying to design this widget , and am wondering how to add the blue color at the left corner of this drop down list, remove the border of the drop down list , and make the text at the center
this is what i've tried so far:
body: Center(
child: Stack(
children: [
Container(
// width: 200,
//height: 100,
color: Colors.purpleAccent,
padding: EdgeInsets.symmetric(vertical: 5, horizontal: 20),
child: DropdownButton<String>(
onChanged: (value) {
setState(() {
selectedFacultyItem = value;
});
},
value: selectedFacultyItem,
// Hide the default underline
underline: Container(),
hint: Center(
child: Text(
'Student attendance percentage ',
style: TextStyle(color: Colors.white),
)),
icon: Icon(
Icons.arrow_forward_ios,
color: Colors.yellow,
),
isExpanded: true,
items: items
.map((item) => DropdownMenuItem<String>(
value: item, child: Text(item)))
.toList(),
),),
Container(
width: 20,
height: 75,
decoration: BoxDecoration(
color: Color(0xff095BA4),
borderRadius: BorderRadius.only(
topLeft: Radius.circular(12),
bottomLeft: Radius.circular(12))))
],
),
CodePudding user response:
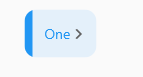
You can remove underline by using underline: const SizedBox() on DropdownButton. To decorate the UI and left color bar, I am using Container and ClipRRect widgets.
ClipRRect(
borderRadius: BorderRadius.circular(12),
child: Container(
padding: const EdgeInsets.symmetric(
horizontal: 12,
),
decoration: BoxDecoration(
color: Colors.blue.withOpacity(.1),
border: const Border(
left: BorderSide(
color: Colors.blue,
width: 8,
),
),
),
child: DropdownButton<String>(
value: dropdownValue,
icon: const Icon(Icons.arrow_forward_ios, size: 12),
elevation: 0,
style: const TextStyle(color: Colors.blue),
underline: const SizedBox(),
onChanged: (String? newValue) {
},
),)
);
}