So im new to flutter and I was wondering if how can I make a sqaure with a square inside but it center the border of the square? sorry for my bad explaination I will provide an image for it.
CodePudding user response:
You can use a Stack for that. for example:
return Stack(
alignment: Alignment.bottomCenter,
children: [
Container(
margin: const EdgeInsets.only(bottom: 20),
width: 100,
height: 100,
color: Colors.red
),
Container(
width: 60,
height: 60,
color: Colors.yellow
)
],);
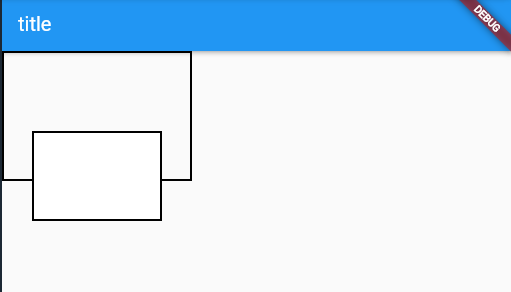
Result:
CodePudding user response:
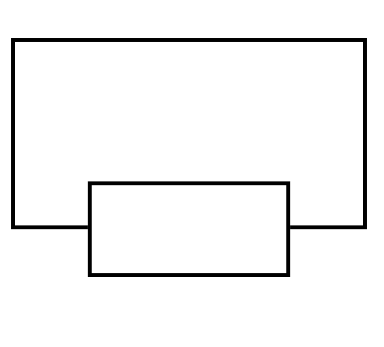
Please refer to below code, you can use stack and Positioned
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
// Application name
title: 'Flutter Hello World',
// Application theme data, you can set the colors for the application as
// you want
theme: ThemeData(
primarySwatch: Colors.blue,
),
// A widget which will be started on application startup
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
// The title text which will be shown on the action bar
title: Text("title"),
),
body: Stack(
clipBehavior: Clip.none,
alignment: Alignment.center,
children: [
Container(
height: 130.0,
width: 190.0,
decoration: BoxDecoration(
border: Border.all(
color: Colors.black,
width: 2.0,
),
),
),
Positioned(
bottom: -40.0,
child: Container(
height: 90.0,
width: 130.0,
decoration: BoxDecoration(
color: Colors.white,
border: Border.all(
color: Colors.black,
width: 2.0,
),
),
),
),
],
),
);
}
}
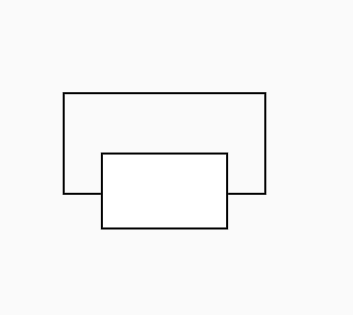
Try this using Stack with Alignment
MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
final size = MediaQuery.of(context).size;
return Scaffold(
appBar: AppBar(
// The title text which will be shown on the action bar
title: Text("title"),
),
body: Stack(
clipBehavior: Clip.none,
alignment: Alignment.center,
children: [
Container(
width: size.width * 0.40,
height: size.height * 0.20,
decoration: BoxDecoration(
border: Border.all(
color: Colors.black,
width: 2.0,
),
),
),
Align(
alignment: Alignment(0, 0.25),
child: Container(
width: size.width * 0.25,
height: size.height * 0.15,
decoration: BoxDecoration(
color: Colors.white,
border: Border.all(
color: Colors.black,
width: 2.0,
),
),
),
),
],
),
);
}
}