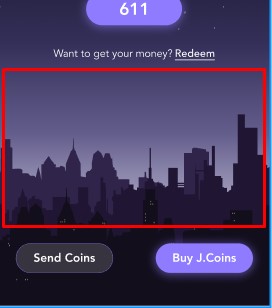
Tell me how to correctly make a large indent between RedeemButton() and button ? I need to make such an indent as shown in the screenshot.
body
Column(childre: [
const RedeemButton(
textStyle: constants.Styles.smallBookTextStyleWhite,
buttonStyle: constants.Styles.smallMediumTextStyleWhite),
const Padding(
padding: EdgeInsets.only(bottom: 50),
child: Text(
'Hello',
style: TextStyle(
color: Colors.white,
),
),
),
CodePudding user response:
As you are using a Column Widget, to separate your 2 children you can use the mainAxisAlignment set to spaceBetween, like this:
Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [...
If you want a spacific number distance, you can set a SizedBox Widget between them, and set a height that fits your need in a height property
CodePudding user response:
You can use Spacer widget if you want.