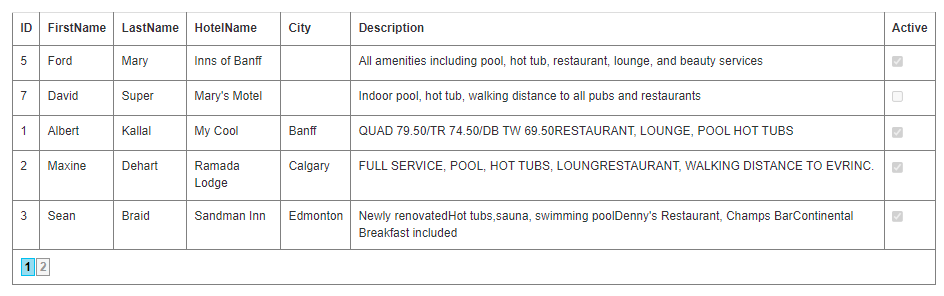
Hello I am trying to display data using jQuery DataTables and my pagination is displaying vertically. Here is the code
<head>
<link href="https://cdn.datatables.net/1.11.5/css/jquery.dataTables.min.css" rel="stylesheet" />
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.datatables.net/1.11.5/js/jquery.dataTables.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#dtUsers').DataTable({
"ajax": "../api/GetActiveMembers/GetData",
"columns": [
//{ "data": "UserId" },
{ "data": "FirstName" },
{ "data": "LastName" },
{ "data": "Email" },
{ "data": "UserRole" },
{ "data": "Organization" },
{ "data": "LastLoginDate" },
{ "data": "ButtonData" }
]
});
});
</script>
<title>View Active Users</title>
</head>
<body>
<div id="divTable" runat="server" visible="true">
<div >
<h1 >Active Users</h1>
</div>
<table id="dtUsers" >
<thead>
<tr>
<%--<th>User ID</th>--%>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
<th>Role</th>
<th>Organization</th>
<th>Last Login</th>
<th></th>
</tr>
</thead>
</table>
</div>
</body>
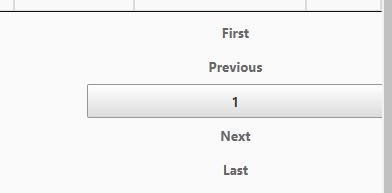
I am also attaching an image of how it is looking right now

Can someone please tell me how I can fix this? I cannot find anything like this online.
Edit: This is how it should look like

THanks
CodePudding user response:
Quick Solution (If I understood correctly)
<style>
.dataTables_wrapper .dataTables_paginate .paginate_button
{
width: 100% !important;
}
</style>
CodePudding user response:
Would it not be easier to use a listview, or gridview? They both support paging, and are quite easy.
Say this markup:
<div style="width:50%;padding:20px">
<asp:GridView ID="GridView1" runat="server"
DataKeyNames="ID" CssClass="table" AllowPaging="True" PageSize="5">
<PagerStyle CssClass="GridPager" />
</asp:GridView>
</div>
And then our code:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not IsPostBack Then
LoadGrid
End If
End Sub
Sub LoadGrid()
Dim strSQL As String =
"SELECT ID, FirstName, LastName, HotelName, City, Description, Active
FROM tblHotelsA ORDER BY HotelName"
Using conn As New SqlConnection(My.Settings.TEST4)
Using cmdSQL As SqlCommand = New SqlCommand(strSQL, conn)
cmdSQL.Connection.Open()
Dim rstTable As New DataTable
rstTable.Load(cmdSQL.ExecuteReader)
GridView1.DataSource = rstTable
GridView1.DataBind()
End Using
End Using
End Sub
Protected Sub GridView1_PageIndexChanging(sender As Object, e As GridViewPageEventArgs) Handles GridView1.PageIndexChanging
GridView1.PageIndex = e.NewPageIndex
LoadGrid()
End Sub
And we get this:
Now, I did grab a css format for the pager - can't remember where, but I have this:
But, this css was used for the pager:
<style type="text/css">
.GridPager a, .GridPager span
{
display: block;
height: 20px;
width: 15px;
font-weight: bold;
text-align: center;
text-decoration: none;
}
.GridPager a
{
background-color: #f5f5f5;
color: #969696;
border: 1px solid #969696;
}
.GridPager span
{
background-color: #A1DCF2;
color: #000;
border: 1px solid #3AC0F2;
}
</style>