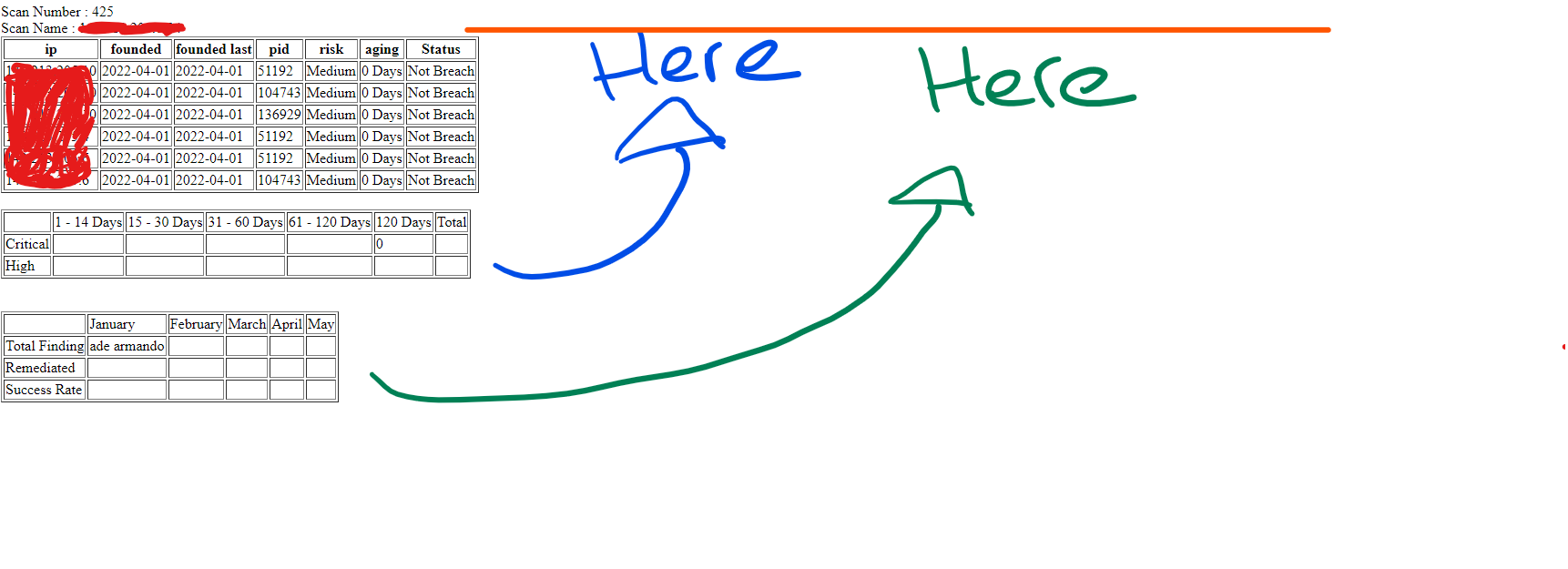
I'm pretty new to CSS and I don't know what the correct CSS property is to move the table to the place where I want.
I tried using the float: right property but the table moves to the bottom right.
Sorry for my bad English :)
CodePudding user response:
Nest all three table's in a single parent wrapper and set it to display: flex;. You can then use justify-content: space-around; or space-between depending on your personal preference.
This get's all tables in a line. Then you can set a width on each table. I like to do a calc width so that it always fits my desired items. I then added 1em of left and right margin so that the tables are spaced accordingly.
table's are hardly responsive so I would suggest incorporating some media-queries for media screens. An example to make it responsive on a media screen would be to add a media query changing the flex to flex-direction: column;.
table,
th,
td {
border: 1px solid black;
}
.wrapper {
display: flex;
justify-content: space-around;
}
table {
width: calc(100% / 3);
margin: 0 1em;
}
@media only screen and (max-width: 800px) {
.wrapper {
flex-direction: column;
}
table {
width: 100%;
margin: 1em 0;
}<div >
<table>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
</table>
<table>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
</table>
<table>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
</table>
</div>CodePudding user response:
Try this:
div .table-center {
display:flex;
align-items: center;
justify-content: center;
}
div .table-right {
display:flex;
align-items: end;
justify-content: end;
}
CodePudding user response:
You could keep these 3 tables in a parent div and make it display:flex
<div style="display: flex; justify-content: space-between">
<div>
Table 1
</div>
<div>
Table 2
</div>
<div>
Table 3
</div>
</div>
Refer this: https://www.w3schools.com/css/css3_flexbox.asp