I can't seem to get my to-do list working. I've been following a tutorial on YouTube and after writing out all the code, nothing seems to be added/displayed if I attempt to add something to the to-do list. I've had a good look through everything and also rewatched the video and double checked I had the exact same code (the video doesn't provide the source code). I'm lost at this point and would appreciate any help.
The functionality of the project should allow people to add something to the to-do list, edit items they have in their list and also be able to delete their item.
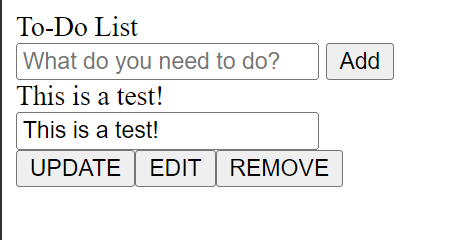
Is there any way to not have the input field display after adding an entry, until the user clicks the "edit" button? When I add an entry, not only does it show what I had entered, it also displayed the input field to edit the entry like so:
// Add To-Do's
var add_todo_btn = document.getElementById('add-btn');
var todo_input = document.getElementById('todo-input');
var list = document.getElementById('list');
add_todo_btn.addEventListener('click', function () {
var todo = todo_input.value;
var item = document.createElement('DIV');
item.classList.add('item');
var item_text = document.createElement('DIV');
item_text.classList.add('item-text');
item_text.textContent = todo;
var edit_input = document.createElement('INPUT');
edit_input.classList.add('edit-input');
edit_input.classList.add('hide');
edit_input.name = 'edit-input';
edit_input.type = 'text';
edit_input.value = todo;
var edit_input_btn = document.createElement('BUTTON');
edit_input_btn.textContent = 'UPDATE';
edit_input_btn.classList.add('action-btn');
edit_input_btn.classList.add('update-btn');
edit_input_btn.classList.add('hide');
edit_input_btn.type = 'button';
var action_btns = document.createElement('DIV');
action_btns.classList.add('action-btns');
var edit_btn = document.createElement('BUTTON');
edit_btn.classList.add('action-btn');
edit_btn.classList.add('edit-btn');
edit_btn.textContent = 'EDIT';
// Edit To-Do's
edit_btn.addEventListener('click', function () {
edit_input.classList.remove('hide');
item_text.classList.add('hide');
edit_input_btn.classList.remove('hide');
edit_input_btn.addEventListener('click', function () {
item_text.textContent = edit_input.value;
edit_input.classList.add('hide');
item_text.classList.remove('hide');
edit_input_btn.classList.add('hide');
});
});
var remove_btn = document.createElement('BUTTON');
remove_btn.classList.add('action-btn');
remove_btn.classList.add('remove-btn');
remove_btn.textContent = 'REMOVE';
// Remove To-Do's
remove_btn.addEventListener('click', function () {
item.parentNode.removeChild(item);
});
action_btns.append(edit_input_btn);
action_btns.append(edit_btn);
action_btns.append(remove_btn);
item.append(item_text);
item.append(edit_input);
item.append(action_btns);
list.append(item);
todo_input.value = '';
});<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" />
<title>Todo App</title>
</head>
<body>
<div >
<div >
<div >To-Do List</div>
</div>
<div >
<input type="text" name="todo-input" id="todo-input" placeholder="What do you need to do?" />
<button type="button" name="add-btn" id="add-btn" >
Add
</button>
<div id="list"></div>
</div>
</div>
</body>
</html>CodePudding user response:
It looks like you're already adding a "hide" class in the correct circumstances - you just need to define the css for this class:
.hide{
display: none;
}
Once you add this, the example functions as you would expect:
// Add To-Do's
var add_todo_btn = document.getElementById('add-btn');
var todo_input = document.getElementById('todo-input');
var list = document.getElementById('list');
add_todo_btn.addEventListener('click', function () {
var todo = todo_input.value;
var item = document.createElement('DIV');
item.classList.add('item');
var item_text = document.createElement('DIV');
item_text.classList.add('item-text');
item_text.textContent = todo;
var edit_input = document.createElement('INPUT');
edit_input.classList.add('edit-input');
edit_input.classList.add('hide');
edit_input.name = 'edit-input';
edit_input.type = 'text';
edit_input.value = todo;
var edit_input_btn = document.createElement('BUTTON');
edit_input_btn.textContent = 'UPDATE';
edit_input_btn.classList.add('action-btn');
edit_input_btn.classList.add('update-btn');
edit_input_btn.classList.add('hide');
edit_input_btn.type = 'button';
var action_btns = document.createElement('DIV');
action_btns.classList.add('action-btns');
var edit_btn = document.createElement('BUTTON');
edit_btn.classList.add('action-btn');
edit_btn.classList.add('edit-btn');
edit_btn.textContent = 'EDIT';
// Edit To-Do's
edit_btn.addEventListener('click', function () {
edit_input.classList.remove('hide');
item_text.classList.add('hide');
edit_input_btn.classList.remove('hide');
edit_input_btn.addEventListener('click', function () {
item_text.textContent = edit_input.value;
edit_input.classList.add('hide');
item_text.classList.remove('hide');
edit_input_btn.classList.add('hide');
});
});
var remove_btn = document.createElement('BUTTON');
remove_btn.classList.add('action-btn');
remove_btn.classList.add('remove-btn');
remove_btn.textContent = 'REMOVE';
// Remove To-Do's
remove_btn.addEventListener('click', function () {
item.parentNode.removeChild(item);
});
action_btns.append(edit_input_btn);
action_btns.append(edit_btn);
action_btns.append(remove_btn);
item.append(item_text);
item.append(edit_input);
item.append(action_btns);
list.append(item);
todo_input.value = '';
});.hide{
display: none;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" />
<title>Todo App</title>
</head>
<body>
<div >
<div >
<div >To-Do List</div>
</div>
<div >
<input type="text" name="todo-input" id="todo-input" placeholder="What do you need to do?" />
<button type="button" name="add-btn" id="add-btn" >
Add
</button>
<div id="list"></div>
</div>
</div>
</body>
</html>CodePudding user response:
You can add 'readonly' inline to your input tag. This will display your input field as is but the user won't be able to edit the content of the input tag. If you want to hide the input field, simply change the display style to none, i.e. display: none; . You can create a JavaScript function that modifies the styling of these elements onClick.