<div >
<p>contact us</p>
<form>
<div>
<input type="text" name="" required="">
<label>firstname</label>
</div>
<div>
<input type="text" name="" required="">
<label>last name</label>
</div>
<div>
<input type="text" name="" required="">
<label>mail</label>
</div>
<div >
<button type="button">submit <span>⟶</span></button>
</div>
</form>
</div>
<div >
<img src="https://www.fnordware.com/superpng/pnggrad8rgb.png" >
</div>
<style>
img{
float: right;
width:40%;
height:a;
margin-right: 190px;
margin-top:83px;
height:475px;
cursor: pointer;
}
span{
content: "\27F6";
}
label{
padding-left: 10px;
font-size:16px;
padding-top: 10px;
}
.box
{
position: absolute;
top: 50%;
Left: 25%;
height:475px;
transform: translate(-50%, -50%);
background:green;
padding: 40px;
box-sizing: border-box;
margin-left:1%;
cursor: pointer;
}
.box p
{
font-family: 'jmsans', sans-serif;
padding: 0;
margin: 0 0 40px;
color: white;
font-size: 40px;
width: 467px;
}
.box input
{
margin-bottom: 30px;
width:466px;
box-sizing: border-box;
box-shadow: none;
border: none;
border-bottom: 2px solid #999;
outline: none;
padding-left: 10px;
font-weight: bold;
height: 56px;
}
.box input[type="submit"]
{
border-bottom: none;
cursor: pointer;
color: #fff;
margin-bottom: 0;
}
.box form div
{
position: relative;
}
.box form div label
{
position: absolute;
top: 10px;
Left: 0;
color: #999;
transition: .5s;
pointer-events: none;
}
</style>
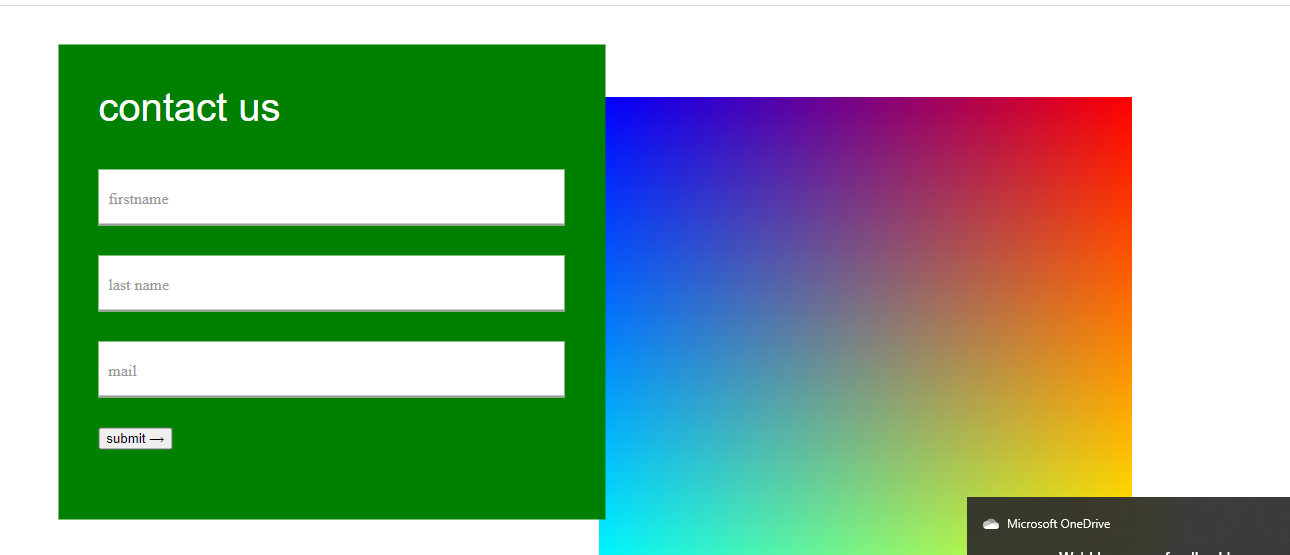
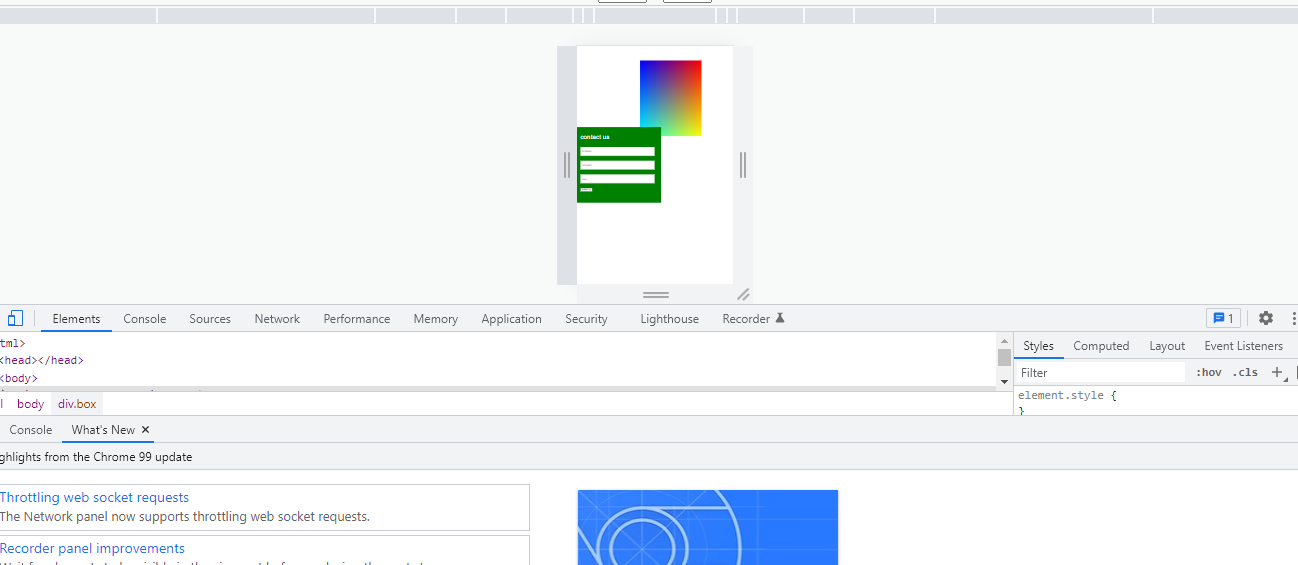
If I inspect the code and check its responsiveness in different views(mobile and desktop) image and form is not aligned because of bad code how to resolve this issue If I inspect the code and check its responsiveness in different views(mobile and desktop) image and form is not aligned because of bad code how to resolve this issue
CodePudding user response:
You have your primary box container set to position: absolute and several positioning attributes that are not present on the image which is probably why everything is shifting. I don't know what else this form and image are going to be put into but they don't seem necessary in your example so I've removed them and added a flexbox .flexContainer to wrap your content in and that helps keep your content aligned in a single row. You could take it a step further and add a @media query (https://developer.mozilla.org/en-US/docs/Web/CSS/Media_Queries/Using_media_queries) to control how the image reacts on mobile (for example, change the flex-direction to column so the image appears below the contact box instead of stretching inward on smaller screens.
`
.flexContainer {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}
img {
width: 100%;
height: auto;
height: 475px;
cursor: pointer;
}
span {
content: "\27F6";
}
label {
padding-left: 10px;
font-size: 16px;
padding-top: 10px;
}
.box {
height: 475px;
background: green;
padding: 40px;
box-sizing: border-box;
margin-left: 1%;
cursor: pointer;
}
.box p {
font-family: 'jmsans', sans-serif;
padding: 0;
margin: 0 0 40px;
color: white;
font-size: 40px;
width: 467px;
}
.box input {
margin-bottom: 30px;
width: 466px;
box-sizing: border-box;
box-shadow: none;
border: none;
border-bottom: 2px solid #999;
outline: none;
padding-left: 10px;
font-weight: bold;
height: 56px;
}
.box input[type="submit"] {
border-bottom: none;
cursor: pointer;
color: #fff;
margin-bottom: 0;
}
.box form div {
position: relative;
}
.box form div label {
position: absolute;
top: 10px;
left: 0;
color: #999;
transition: 0.5s;
pointer-events: none;
}<div >
<div >
<p>contact us</p>
<form>
<div>
<input type="text" name="" required="">
<label>firstname</label>
</div>
<div>
<input type="text" name="" required="">
<label>last name</label>
</div>
<div>
<input type="text" name="" required="">
<label>mail</label>
</div>
<div >
<button type="button">submit <span>⟶</span></button>
</div>
</form>
</div>
<div>
<img src="https://www.fnordware.com/superpng/pnggrad8rgb.png">
</div>
</div>