I customized my links appearance with an purple after pseudo element:
body {
background: black;
font-family: sans-serif;
color: white;
}
li {
margin-bottom: 0.3em;
font-weight: 300;
font-size: 1.6em;
}
a {
text-decoration: none;
color: white;
position: relative;
}
a:after {
content: '';
position: absolute;
z-index: -1;
top: 60%;
left: -0.1em;
right: -0.1em;
bottom: 0;
transition: top 200ms cubic-bezier(0, 0.8, 0.13, 1);
background-color: hsl(250, 90%, 60%);
filter: opacity(50%);
}
a:hover:after {
top: 0%;
}<h2>Projects</h2>
<ul>
<li><a href="https://grenzlandjugend.de">Homepage of a local youth club</a></li>
<li><a href="https://wzapp.felkru.com">WhatsApp archive reader</a></li>
<li><a href="https://docs.v1engineering.com/mpcnc/intro/">I built a version of this CNC-Router</a></li>
<li><a href="https://mytodoapp123.web.app/">Todo App with login and synch functionality</a></li>
</ul>
<p>
A lot of the things I programmed recently are available on <a href="https://github.com/felkru" target="_blank">GitHub</a>, my <a href="https://www.freecodecamp.org/felkru">FreeCodeCamp Profile</a> or <a href="https://stackoverflow.com/users/18695803/felkru">Stackoverflow</a>
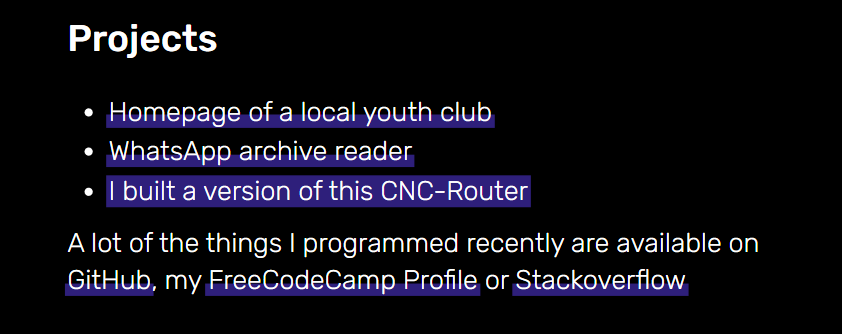
</p>On desktop all the links work like expected (third link is in hover state):

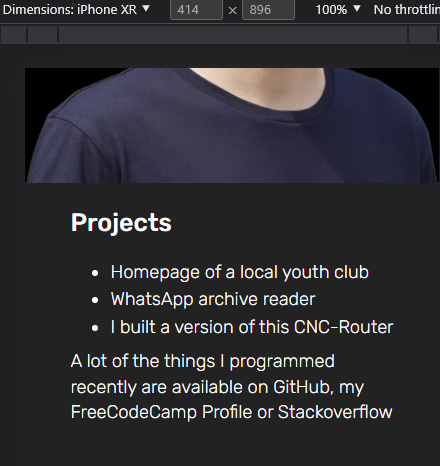
But on mobile only links within the second section of my page do not have the underline:

You can reproduce the problem at www.felkru.com, by using any mobile device in dev tools or opening the page on your smartphone.
Why is that and how would you fix it?
CodePudding user response:
It appears your a:after pseudo element is being overlapped by another element.
If you change z-index to 1 (or more) you will see the purple underline.
a:after {
content: '';
position: absolute;
z-index: 1;
top: 60%;
left: -0.1em;
right: -0.1em;
bottom: 0;
transition: top 200ms cubic-bezier(0, 0.8, 0.13, 1);
background-color: hsl(250, 90%, 60%);
filter: opacity(50%);
}
However, this appears to make your a:after pseudo element overlap your text which might be undesirable.
CodePudding user response:
I don't see the "Todo App" link on mobile or desktop. Did you remove that link?
As for the difference between how the site is acting depending on what device is viewing it: It seems you're using .htaccess or some other way to redirect to a mobile version. If you haven't added the mobile detection and scaling meta tags to the source code of the pages that might be why it's doing that.
Example, meta tags like these should be in your <head> HERE </head> section of every page.
I see you have these in your source code:
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Accept-CH" content="DPR, Width, Viewport-Width">
Try these:
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable = yes">
I'm assuming it might be something with the syntax or maybe some overlapping code trying to do the same thing differently?
