I am quite new to Flex and was wondering if there was a way for me aligning certain items within a col -> row. I was thinking thinking of keeping it flex (ideally without using floats) because it would make the reponsiveness a lot easier for me, but im open to changes in both the HTML and CSS.
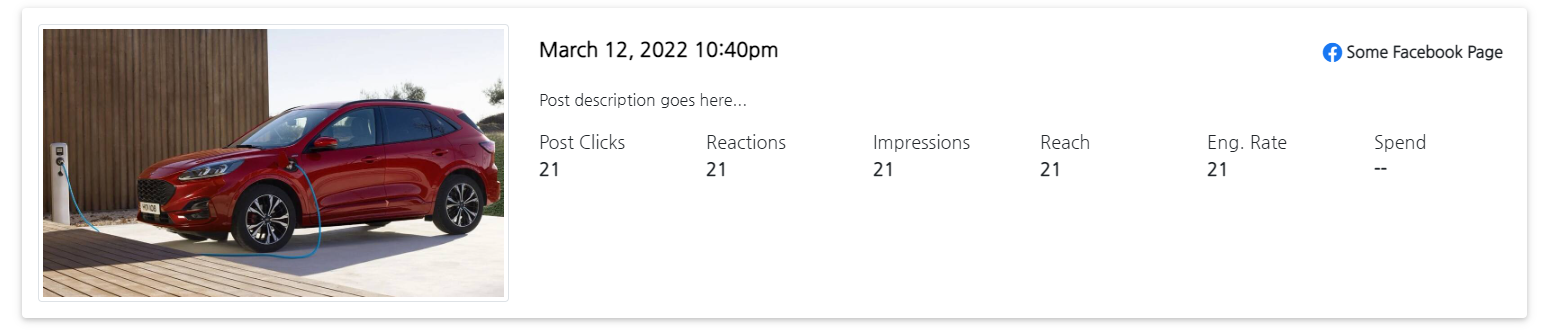
I have this vertically aligned card I made via bootstrap:
I would like for the metrics and labels to be at the bottom and the rest to stay at the top.
.performance-type {
font-size: 18px;
}
.performance-number {
font-size: 18px;
font-weight: bold;
}<div >
<div >
<div >
<img src="https://voiceboxglobaldebug.s3.eu-west-2.amazonaws.com/Kuga_PHEV_ENQUIRY_DAY_1..jpg" style="max-width: 100%;" alt="">
</div>
<div >
<div >
<div >
<h2 >March 12, 2022 10:40pm</h2>
</div>
<div >
<i ></i>
<span >Some Facebook Page</span>
</div>
</div>
<p>Post description goes here...</p>
<div >
<hr >
<div >
<span >Post Clicks</span>
<div>
<span >21</span>
</div>
</div>
<div >
<span >Reactions</span>
<div>
<span >21</span>
</div>
</div>
<div >
<span >Impressions</span>
<div>
<span >21</span>
</div>
</div>
<div >
<span >Reach</span>
<div>
<span >21</span>
</div>
</div>
<div >
<span >Eng. Rate</span>
<div>
<span >21</span>
</div>
</div>
<div >
<span >Spend</span>
<div>
<span >--</span>
</div>
</div>
</div>
</div>
</div>
</div>Everything else is bootstrap.
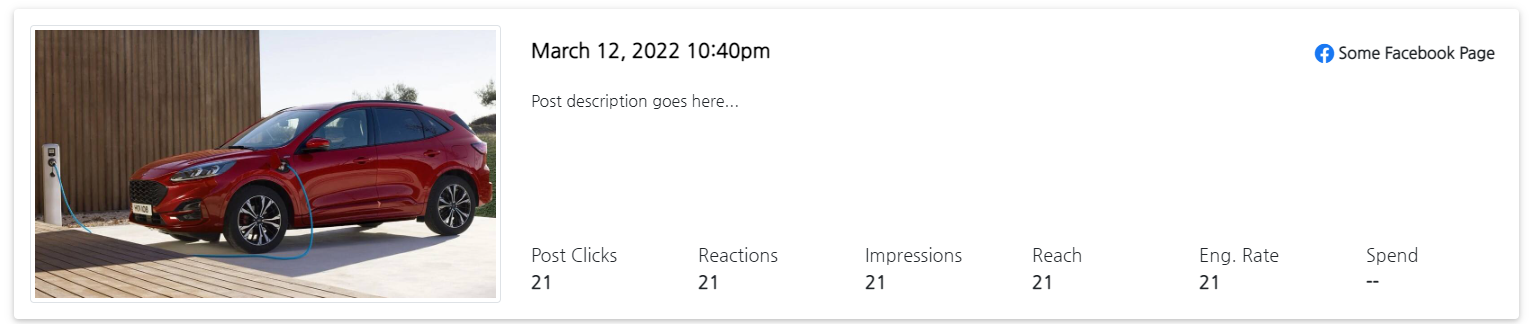
End Result should look something like this:
CodePudding user response:
Just make these two change it will work.
<div<div >
CodePudding user response:
Extra CSS is not required. This should make the row 100% height of it's parent and then everything in the row contained in a div which is flexing to the bottom.
<p>Post description goes here...</p>
<div >
<div >
<hr >
<div >
<span >Post Clicks</span>
<div>
<span >21</span>
</div>
</div>
etc etc etc
CodePudding user response:
use align-self: center; property
CodePudding user response:
One way you can do it is to create a container for everything in col-md-8 and make that a flexbox as well. You can then set the flex direction to columns and set the margin of the bottom div to auto 0 0 and it'll sit at the bottom.
HTML:
<div >
<div >
<div >
<div >
<h2 >March 12, 2022 10:40pm</h2>
</div>
<div >
<i ></i>
<span >Some Facebook Page</span>
</div>
</div>
<p>Post description goes here...</p>
<div >
<hr >
<div >
<span >Post Clicks</span>
<div>
<span >21</span>
</div>
</div>
<div >
<span >Reactions</span>
<div>
<span >21</span>
</div>
</div>
<div >
<span >Impressions</span>
<div>
<span >21</span>
</div>
</div>
<div >
<span >Reach</span>
<div>
<span >21</span>
</div>
</div>
<div >
<span >Eng. Rate</span>
<div>
<span >21</span>
</div>
</div>
<div >
<span >Spend</span>
<div>
<span >--</span>
</div>
</div>
</div>
</div>
</div>
</div>
CSS:
.card-details {
display:flex;
flex-direction: column;
justify-content: flex-start;
height: 100%;
}
.card-details > *:last-child {
margin: auto 0 0 ;
}