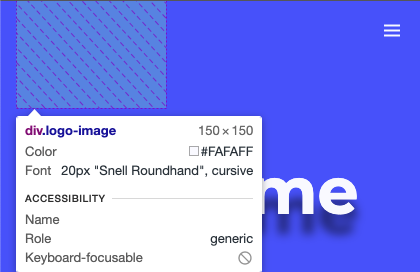
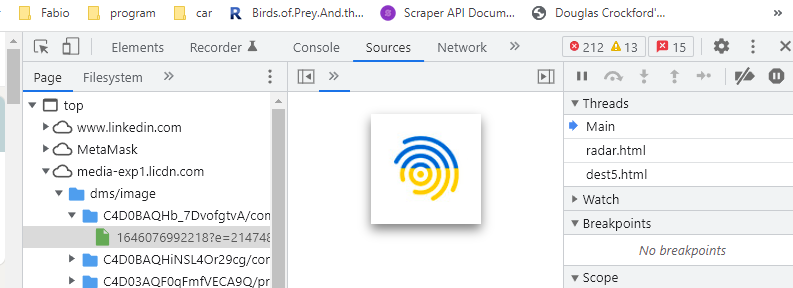
Something strange is happening. I have added my logo to the top right of my website and it shows up perfectly when I look at my website in my localhost on my live server. However, when I look on my publicly hosted website (using GitHub pages) the logo does not show up. Any suggestions on how to fix this or what the issue might be?
CSS Code
.bd-grid{
max-width: 1024px;
display: grid;
grid-template-columns: 100%;
grid-column-gap: 2rem;
width: calc(100% - 2rem);
margin-left: var(--mb-2);
margin-right: var(--mb-2);
}
.l-header{
width: 100%;
position: fixed;
top: 0;
left: 0;
z-index: var(--z-fixed);
background-color: var(--first-color);
}
/*===== NAV =====*/
.nav{
height: var(--header-height);
display: flex;
justify-content: space-between;
align-items: center;
font-size: 20px;
}
@media screen and (max-width: 768px){
.nav__menu{
position: fixed;
top: var(--header-height);
right: -100%;
width: 50%;
height: 100%;
padding: 2rem;
background-color: rgba(219, 236, 244, 0.852);
transition: .5s;
backdrop-filter: blur(10px);
font-size: 25px;
text-align: left;
box-shadow: -2px 0px 4px 1px var(--first-color);
}
}
.nav__item{
margin-bottom: var(--mb-4);
padding: var(--mb-2);
}
.nav__link{
position: relative;
color: var(--dark-color);
}
.nav__link:hover{
color: var(--first-color);
font-weight: 900;
}
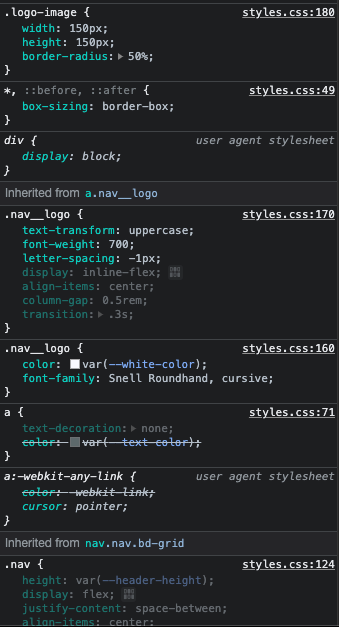
.nav__logo{
color: var(--white-color);
font-family: Snell Roundhand, cursive;
}
.nav__toggle{
color: var(--white-color);
font-size: 1.5rem;
cursor: pointer;
}
.nav__logo{
text-transform: uppercase;
font-weight: 700;
letter-spacing: -1px;
display: inline-flex;
align-items: center;
column-gap: .5rem;
transition: .3s;
}
.logo-image{
width: 150px;
height: 150px;
border-radius: 50%;
}
.nav__logo-icon{
font-size: 10px;
color: var(--first-color);
}
HTML Code
<a href="/">
<div >
<img src="/assets/img/logosignature.png" >
</div>
</a>
<div id="nav-menu">
<ul >
<li ><a href="#home" >Home</a></li>
<li ><a href="#about" >About</a></li>
<li ><a href="#skills" >Skills</a></li>
<li ><a href="#portfolio" >Portfolio</a></li>
<li ><a href="#contact" >Contact</a></li>
</ul>
</div>
<div id="nav-toggle">
<i class='bx bx-menu'></i>
</div>
</nav>
</header>
CodePudding user response:
It might be because your logo is local, meaning that it is only on your computer. If you upload it to the internet and then reference the source that way through an image URL, then it should work.
CodePudding user response:
don't worry this happened to me on the early days of coding don't worry. First of all I will recommend you to learn the file paths in HTML. Here's a link where you can understand and learn the file paths.