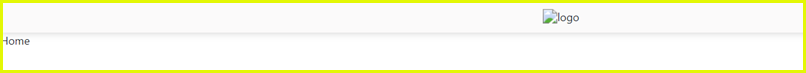
Image is not getting loaded. I know this is the stupid question. But i am not able to fix this for a time now , little help i would greatfull
My code goes like
import React from "react";
import "../css/header.css";
const Header = () => {
return (
<header>
<div className="header-container">
<div className="header-left">
<img src="../assets/images/logo.png" alt="logo" />
</div>
</div>
</header>
);
};
export default Header;
CodePudding user response:
Passing direct relative path to src attribute would make the path set relative to the public directory, not react src directory
Either you can copy the assets to public directory.
OR
You can import the image with relative path and use Image variable as src value for img tag.
import React from "react";
import Logo from '../assets/images/logo.png';
import "../css/header.css";
const Header = () => {
return (
<header>
<div className="header-container">
<div className="header-left">
<img src={Logo} alt="logo" />
</div>
</div>
</header>
);
};
export default Header;
OR
If you don't want to import, use require() as src value like:
import React from "react";
import logoImage from '../assets/images/logo.png';
import "../css/header.css";
const Header = () => {
return (
<header>
<div className="header-container">
<div className="header-left">
<img src={require("../src/images/logo.png").default} alt="logo" />
</div>
</div>
</header>
);
};
export default Header;
Happy Coding
CodePudding user response:
You should import the image and then pass it to the src.
import React from "react";
import logoImage from '../assets/images/logo.png';
import "../css/header.css";
const Header = () => {
return (
<header>
<div className="header-container">
<div className="header-left">
<img src="{logoImage}" alt="logo" />
</div>
</div>
</header>
);
};
export default Header;