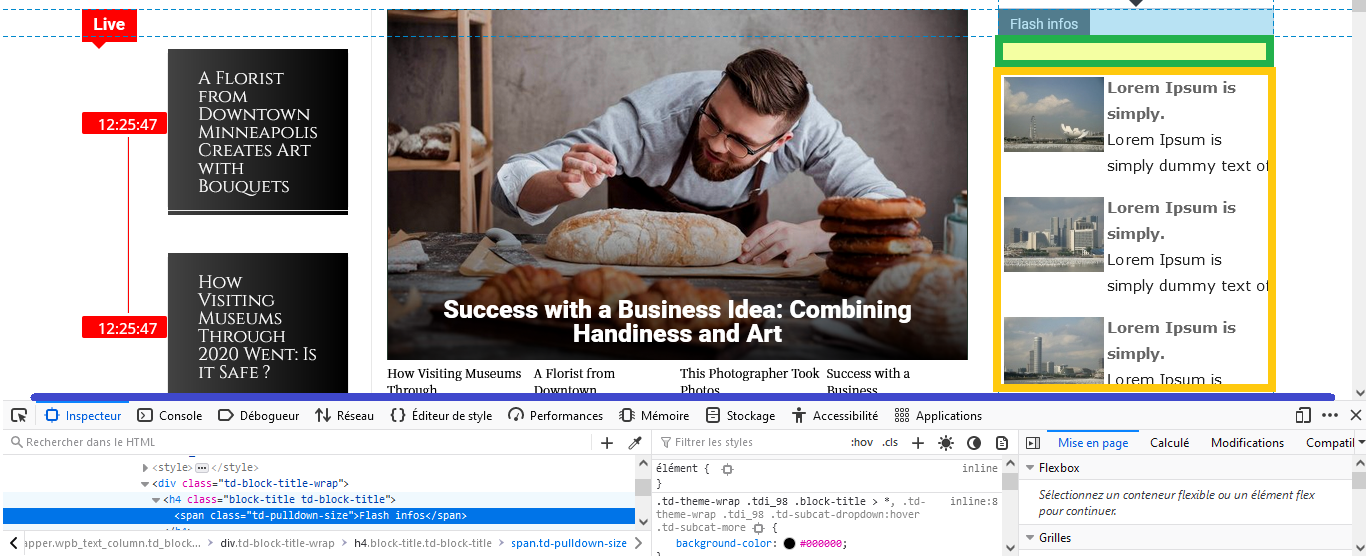
I would like to move up all the content of the block of the CSS class td-fix-index so that the entire right column of this content is well aligned on the same line as the other columns drawn in Blue because currently, it overflows a very small little:
I tried myself to decrease the value of the margin-bottom of the CSS class block-title td-block-title containing the writing "Flash infos" which I surrounded in GREEN. But when I position my cursor on this class in order to find its margin-bottom and reduce it unfortunately, I do not find it at all.
How then to proceed to bring up all the contents of the scroll of the column on the right side circled in YELLOW color so that it succeeds in no longer overflowing and is adjusted on the same line as the first two "Live" columns and that of the middle Slide ???
In other words, I'm looking to adjust the content of the 3rd column on the right and circled on the screenshot in YELLOW so that it remains exactly on the same height and does not overflow on the bottom line circled in BLUE.
Thank you please help me.
CodePudding user response:
Also this lineof code has an inline padding-top and bottom of 8px
<div style="padding-top:8px;padding-bottom:8px;"><div style="text-align: left; vertical-align: middle; text-decoration: none; overflow: hidden; position: relative; margin-left: 3px; height: 360px;" id="IRHolder"><div style="height:120px;padding:1px 0px 1px 0px;">I inspect your site and this is what I found. To adjust it go to your css at line 3757 style.css?ver=11.4.3
Block Titles Line
*/
.block-title {
font-family: 'Roboto', sans-serif;
font-size: 14px;
line-height: 1;
margin-top: 0;
margin-bottom: 1px;
border-bottom: 2px solid #222222;
}