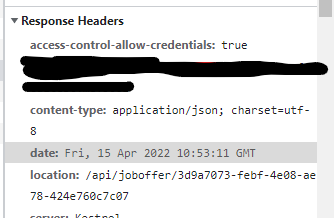
In my Angular application upon successfully making a POST to the server I receive a 201 response containing a location in the response headers that I wish to access inside my NGRX Effects. The location contains an id which I need in another effect to trigger a service call.
NGRX ACTION:
export const postJobOfferSuccess = createAction('[JobOffer] Post jobOffer success', props<{ successMessage: string, publish: boolean, final: boolean, response: HttpHeaderResponse }>());
NGRX EFFECT:
postJobOffer$ = createEffect(() =>
this.actions$.pipe(
ofType(postJobOffer),
mergeMap(action => {
return this.jobOfferClientService.postJobOffer(action.jobOffer).pipe(
map((response) => postJobOfferSuccess({ successMessage: 'Success', publish: action.publish, final: action.final, response: response.HttpHeaderResponse })),
mapErrorToAction(postJobOfferFailed)
);
})
)
);
I would expect my postJobOfferSuccess to contain a response with the HTTPHeaderResponse, however upon inspecting my redux tab it does not show the header response. How can I access HTTPHeaderResponse inside an effect?
my redux tab:
CodePudding user response:
In your service you have to listen to the response :
this.http.post('http//...', payload, { observe: 'response' }).pipe(
tap(res => console.log(res)) // headers = res.headers | data = res.body
);