I have some react-native code, where I have a pop-up modal. I created it using flex, but for some reason the text will not vertically align. I solved it using top = 30%, but then my touchable opacities(surrounding the texts) do not span all of the free space available. And I feel this is a hacky solution.
Curious if there is a better one, to automatically align the text vertically and make sure the touchable opacities take up the free space available to them?
Below is my code:
<Modal
isVisible={confirmationVisible}
onBackdropPress={() => toggleConfirmation()}
style={styles.confirmationModal}
>
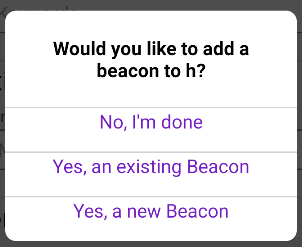
<Text style={styles.confirmationTitle}>Would you like to add a beacon to {assetName}?</Text>
<TouchableOpacity style={styles.confirmationContainer} onPress={() => navigateAway("AddAssetScreenFinish")}>
<Text style={styles.confirmationText}>No, I'm done</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.confirmationContainer} onPress={() => navigateAway("AddBeaconExistingScreen")}>
<Text style={styles.confirmationText}>Yes, an existing Beacon</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.confirmationContainer} onPress={() => navigateAway("AddBeaconScreen")}>
<Text style={styles.confirmationText}>Yes, a new Beacon</Text>
</TouchableOpacity>
</Modal>
Below is my styling:
confirmationModal: {
flex: 0.3,
width: "60%",
alignItems: "center",
justifyContent: "space-evenly",
backgroundColor: "white",
marginTop: "auto",
marginBottom: "auto",
marginLeft: "auto",
marginRight: "auto",
borderRadius: 8
},
confirmationTitle: {
fontWeight: "bold",
textAlign: "center",
margin: 5,
paddingLeft: 20,
paddingRight: 20
},
confirmationContainer: {
borderTopColor: "lightgrey",
borderTopWidth: 1,
width: "100%"
},
confirmationText: {
textAlign: "center",
color: COLORS.purple
},
Edit: using this modal if curious Also, have tried justifyContent on confirmationContainer but it does not work, unsure why
Edit2: Got the solution. Seems flex is scaling the height and width had to be set manually for my text element. Removing the justifyContent and alignItems from a parent container, I was able to use textAlignVertical for my title and scale titleContainer vs touchableContainers with flex 2 and flex 1 respectively. Not sure what is going on, but the touchable now scales the whole free space and the text is aligned vertically...used AnthonyDev220's solution and reworked it so marked him as best answer, updated styles jsx did not change:
confirmationModal: {
flex: 0.3,
width: "60%",
backgroundColor: "white",
marginTop: "auto",
marginBottom: "auto",
marginLeft: "auto",
marginRight: "auto",
borderRadius: 8
},
confirmationTitle: {
fontWeight: "bold",
textAlign: "center",
textAlignVertical: "center",
flex: 2,
paddingLeft: 20,
paddingRight: 20
},
confirmationContainer: {
borderTopColor: "lightgrey",
borderTopWidth: 1,
flex: 1,
width: "100%"
},
confirmationText: {
marginTop: "auto",
marginBottom: "auto",
textAlign: "center",
color: COLORS.purple
},
CodePudding user response:
You could try adding textAlignVertical: "center" to your confirmationText
or
Try wrapping your component inside a component and then style your componenet.
<TouchableOpacity style={styles.confirmationContainer} onPress={() => navigateAway("AddAssetScreenFinish")}>
<View style={{flex:1,justifyContent: "center",alignItems: "center"}}>
<Text style={styles.confirmationText}>No, I'm done</Text>
</TouchableOpacity>
</View>
same for your other two <Text> components.
CodePudding user response:
confirmationContainer: {
display: flex,
justifyContent: center,
alignItems:center,
borderTopColor: "lightgrey",
borderTopWidth: 1,
width: "100%"
}