I am not looking for an alternative approach to achieve the same result, I am simply asking why the fourth <Link/> is not displaying so I know what is going wrong.
CodePudding user response:
Use the :nth-child psuedoselector since you are mixing element types (div and Link (a)), there isn't a 4th link type element to style.
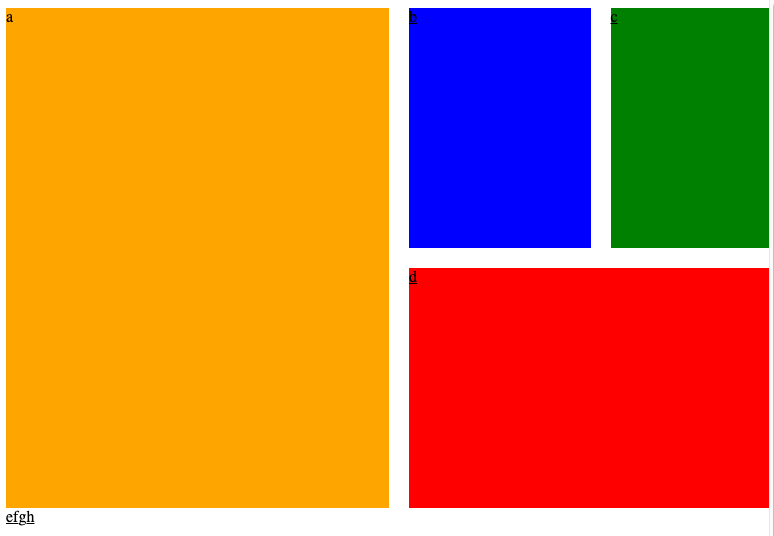
.row:nth-of-type(1) > .content:nth-child(1) {
grid-area: a;
background-color: orange;
}
.row:nth-of-type(1) > .content:nth-child(2) {
grid-area: b;
background-color: blue;
}
.row:nth-of-type(1) > .content:nth-child(3) {
grid-area: c;
background-color: green;
}
.row:nth-of-type(1) > .content:nth-child(4) {
grid-area: d;
background-color: red;
}