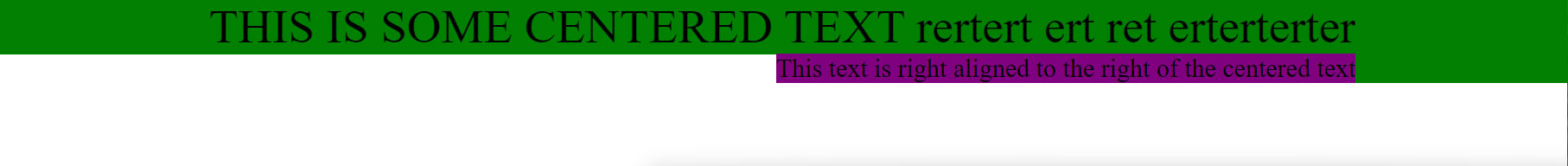
I want the purple div to align to the right of the last word on the green div.
i've had some success with display:flex; but the green div won't remove the whitespace from the floated purple div.
.titlebox{
display: flex;
justify-content: center;
text-align:center;
}
.title{
font-size: 55px;
background: green;
}
.subtitle{
position: relative;
float: right;
background: purple;
font-size: 30px;
}
<div >
<div >
THIS IS SOME CENTERED TEXT rertert ert ret erterterter
<br/>
<div >This text is right aligned to the right of the centered text</div>
</div>
</div>
I tried position:absolute; right:0; to get rid of the whitespace created by the float, but the purple div sticks to the right of the window instead of the right of the parent div (.title)
I've tried a few other things involving pseudo elements and extra divs, i tried using display:grid; but resizing the window moved the right aligned text from the edge of the centered text (same problem with tables) but I've been at this for a few hours now and it's driving me mad. i can't even remember what i have and haven't tried.
the problem is, if the window is resized to be shorter than the green div's text, often times it would mess up any extra elements background (which i want to fill) as the text div increased size, especially if fixed sizes are used.
CodePudding user response:
Does text-align: right; instead of float: right; on .subtitle give you the result you're after?
.titlebox {
display: flex;
justify-content: center;
text-align:center;
}
.title {
font-size: 55px;
background: green;
}
.subtitle {
text-align: right;
background: purple;
font-size: 30px;
}
Your position: absolute; suggestion is also a workable solution by the way, you however need to make the containing element .titlebox position: relative;