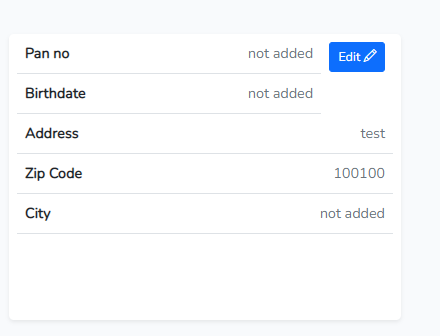
When I add the class float-end it pushes the button to right but the div tags next to that comes front of it.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<div >
<div>
<a href="#" >
Edit <i ></i>
</a>
</div>
<div >
<div >Pan no</div>
<div >not added</div>
</div>
<div >
<div >Birthdate</div>
<div >not added</div>
</div>
</div>CodePudding user response:
I fixed it by adding the "clearfix" class to button's parent div.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<div >
<div >
<a href="#" >
Edit <i ></i>
</a>
</div>
<div >
<div >Pan no</div>
<div >not added</div>
</div>
<div >
<div >Birthdate</div>
<div >not added</div>
</div>
</div>