I have previously been asking for a solution that would allow me to convert an unordered list into a formatted HTML table.
At that time, a kind user suggested a solution that I have attached below.
That solution turns the unordered list into a regular table in Google Sheets where the different values are divided into their own cells. Instead, I would like the unordered list to be turned into a formatted html table list placed in only one cell.
If possible, on top of this I would like to be able to throw in hundreds of unordered lists into the script that would then be converted into each of their own HTML-formatted table.
See the previous solution that I got from another user here below.
Hope it all makes sense.
EDIT: I have also added input and preferred output at the very bottom of this post.
In your situation, how about the following sample script?
Sample script 1:
This script parses your value using the regex.
function myFunction1() {
// This sample value is from your question.
const sample = `<ul>
<li>Material: 100% polyester with polyurethane coating</li>
<li>Water column pressure: 4000mm</li>
<li>Fit: Regular unisex</li>
<li>Elasticated waistband with drawstring</li>
<li>Elasticated cuffs with tonal coated zips</li>
<li>Single back pocket with eyelet</li>
<li>Concealed side pockets</li>
<li>Ultrasonically welded seams</li>
<li>Reflective accents</li>
</ul>`;
// Parse list.
const obj = sample.matchAll(/<li>([\w\S\s] ?)<\/li>/g);
const values = [...obj].map(e => {
if (e && e.length > 1) {
const temp = e[1].split(":");
return temp.length == 1 ? [temp[0].trim(), ""] : temp.map(f => f.trim());
}
return ["", ""];
});
// Put the values to the sheet.
const sheetName = "Sheet1"; // Please set the sheet name.
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(sheetName);
sheet.getRange(1, 1, values.length, values[0].length).setValues(values);
}
When this script is run, your sample value is parsed. And, the values are put to the sheet.
Sample script 2:
This script parses your value using XmlService.
function myFunction1() {
// This sample value is from your question.
const sample = `<ul>
<li>Material: 100% polyester with polyurethane coating</li>
<li>Water column pressure: 4000mm</li>
<li>Fit: Regular unisex</li>
<li>Elasticated waistband with drawstring</li>
<li>Elasticated cuffs with tonal coated zips</li>
<li>Single back pocket with eyelet</li>
<li>Concealed side pockets</li>
<li>Ultrasonically welded seams</li>
<li>Reflective accents</li>
</ul>`;
// Parse list.
const root = XmlService.parse(sample).getRootElement();
const values = root.getChildren("li", root.getNamespace()).map(e => {
const temp = e.getValue().split(":");
return temp.length == 1 ? [temp[0].trim(), ""] : temp.map(f => f.trim());
});
// Put the values to the sheet.
const sheetName = "Sheet1"; // Please set the sheet name.
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(sheetName);
sheet.getRange(1, 1, values.length, values[0].length).setValues(values);
}
References:
map()
setValues(values)
Added:
From your following additional question,
That does the job for doing it on one single product. Let's say I have a batch of product details for several different products. Like here below. Is there a way to run the script on all three at once so it becomes three different tables?
In this case, how about the following sample script?
Sample script:
function myFunction2() {
// This is from your new question.
const samples = [
"<ul><li>Material: 100% polyester with polyurethane coating</li><li>Lining: 100% polyester</li><li>Insulation: 100% polyester</li><li>Measurements: H160cm x W140cm x D1cm / H63 x W55.1 x 0.4 inches</li><li>When packed: H13cm x W47cm x D25cm / H5.1 x W18.5 x D9.8 inc </li><li>Pack-carry-store system with buckles and adjustable webbing straps</li><li>Soft, quilted and padded side</li><li>Waterproof upper on reverse</li></ul>",
"<ul><li>Material: 100% polyester with polyurethane coating</li><li>Water column pressure: 4000mm</li><li>Soft mesh lining</li><li>Circumference: S1 – 61.5 cm / 24.2 inches, / S2 - 66 cm / 26 inches</li></ul>",
"<ul><li>Material: 100% polyester with polyurethane coating</li><li>Lining: 100% polyester </li><li>Water column pressure: 8000mm</li><li>Measurements: H16 x W21 x D8.5cm / H6.3 x W8.3 x D3.3 inches</li><li>Volume: 3 liters / 0.8 gallons</li><li>Coated tonal zip closure</li><li>Single main compartment </li><li>Detachable adjustable webbing shoulder strap </li><li>Carry handle</li></ul>"
];
const sheetNames = ["Sheet1", "Sheet2", "Sheet3"]; // Please set the sheet names.
samples.forEach((sample, i) => {
const root = XmlService.parse(sample).getRootElement();
const values = root.getChildren("li", root.getNamespace()).map(e => {
const temp = e.getValue().split(":");
return temp.length == 1 ? [temp[0].trim(), ""] : temp.map(f => f.trim());
});
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(sheetNames[i]);
sheet.getRange(1, 1, values.length, values[0].length).setValues(values);
});
}
See the input and preferred output here below.
Whenever there is a line of text with a colon, like "Material: 100% polyester with polyurethane coating", I would like it to be split into two columns in the table, so that "Material:" is in column 1, and "100% polyester with polyurethane coating" is in column 2.
Input:
/** List 1 **/
<ul>
<li>Material: 100% polyester with polyurethane coating</li>
<li>Lining: 100% polyester</li>
<li>Insulation: 100% polyester</li>
<li>Measurements: H160cm x W140cm x D1cm / H63 x W55.1 x 0.4 inches</li>
<li>When packed: H13cm x W47cm x D25cm / H5.1 x W18.5 x D9.8 inc </li>
<li>Pack-carry-store system with buckles and adjustable webbing straps</li>
<li>Soft, quilted and padded side</li>
<li>Waterproof upper on reverse</li>
</ul>
/** List 2 **/
<ul>
<li>Material: 100% polyester with polyurethane coating</li>
<li>Water column pressure: 4000mm</li>
<li>Circumference: S1 – 61.5 cm / 24.2 inches, / S2 - 66 cm / 26 inches</li>
<li>Soft mesh lining</li>
</ul>
/** List 3 **/
<ul>
<li>Material: 100% polyester with polyurethane coating</li>
<li>Lining: 100% polyester </li>
<li>Water column pressure: 8000mm</li>
<li>Measurements: H16 x W21 x D8.5cm / H6.3 x W8.3 x D3.3 inches</li>
<li>Volume: 3 liters / 0.8 gallons</li>
<li>Coated tonal zip closure</li>
<li>Single main compartment </li>
<li>Detachable adjustable webbing shoulder strap </li>
<li>Carry handle</li>
</ul>
Wanted output:
/** Table 1 (converted from List 1) **/
<table>
<tbody>
<tr>
<td>Material:</td>
<td>100% polyester with polyurethane coating</td>
</tr>
<tr>
<td>Lining:</td>
<td>100% polyester</td>
</tr>
<tr>
<td>Insulation:</td>
<td>100% polyester</td>
</tr>
<tr>
<td>Measurements:</td>
<td>H160cm x W140cm x D1cm / H63 x W55.1 x 0.4 inches</td>
</tr>
<tr>
<td>When packed:</td>
<td>H13cm x W47cm x D25cm / H5.1 x W18.5 x D9.8 inc</td>
</tr>
<tr>
<td>Pack-carry-store system with buckles and adjustable webbing straps</td>
<td></td>
</tr>
<tr>
<td>Soft, quilted and padded side</td>
<td></td>
</tr>
<tr>
<td>Waterproof upper on reverse</td>
<td></td>
</tr>
</tbody>
</table>
/** Table 2 (converted from List 2) **/
<table>
<tbody>
<tr>
<td>Material:</td>
<td>100% polyester with polyurethane coating</td>
</tr>
<tr>
<td>Water column pressure:</td>
<td>4000mm</td>
</tr>
<tr>
<td>Circumference:</td>
<td>S1 – 61.5 cm / 24.2 inches, / S2 - 66 cm / 26 inches</td>
</tr>
<tr>
<td>Soft mesh lining</td>
<td></td>
</tr>
</tbody>
</table>
/** Table 3 (converted from List 3) **/
<table>
<tbody>
<tr>
<td>Material:</td>
<td>100% polyester with polyurethane coating</td>
</tr>
<tr>
<td>Lining:</td>
<td>100% polyester</td>
</tr>
<tr>
<td>Water column pressure:</td>
<td>8000mm</td>
</tr>
<tr>
<td>Measurements:</td>
<td>H16 x W21 x D8.5cm / H6.3 x W8.3 x D3.3 inches</td>
</tr>
<tr>
<td>Volume:</td>
<td>3 liters / 0.8 gallons</td>
</tr>
<tr>
<td>Coated tonal zip closure</td>
<td></td>
</tr>
<tr>
<td>Single main compartment</td>
<td></td>
</tr>
<tr>
<td>Detachable adjustable webbing shoulder strap</td>
<td></td>
</tr>
<tr>
<td>Carry handle</td>
<td></td>
</tr>
</tbody>
</table>
CodePudding user response:
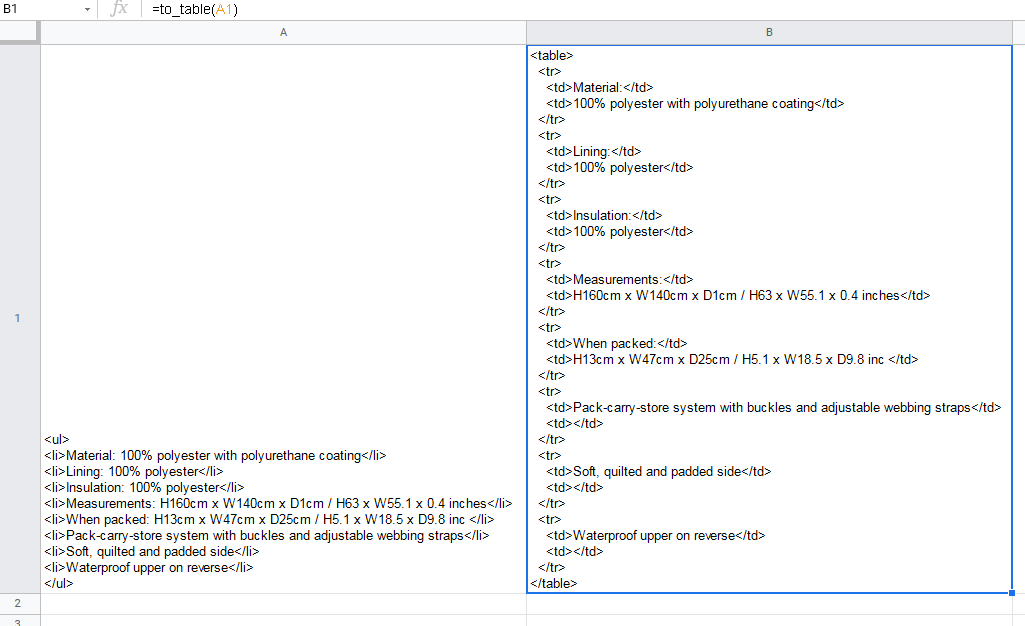
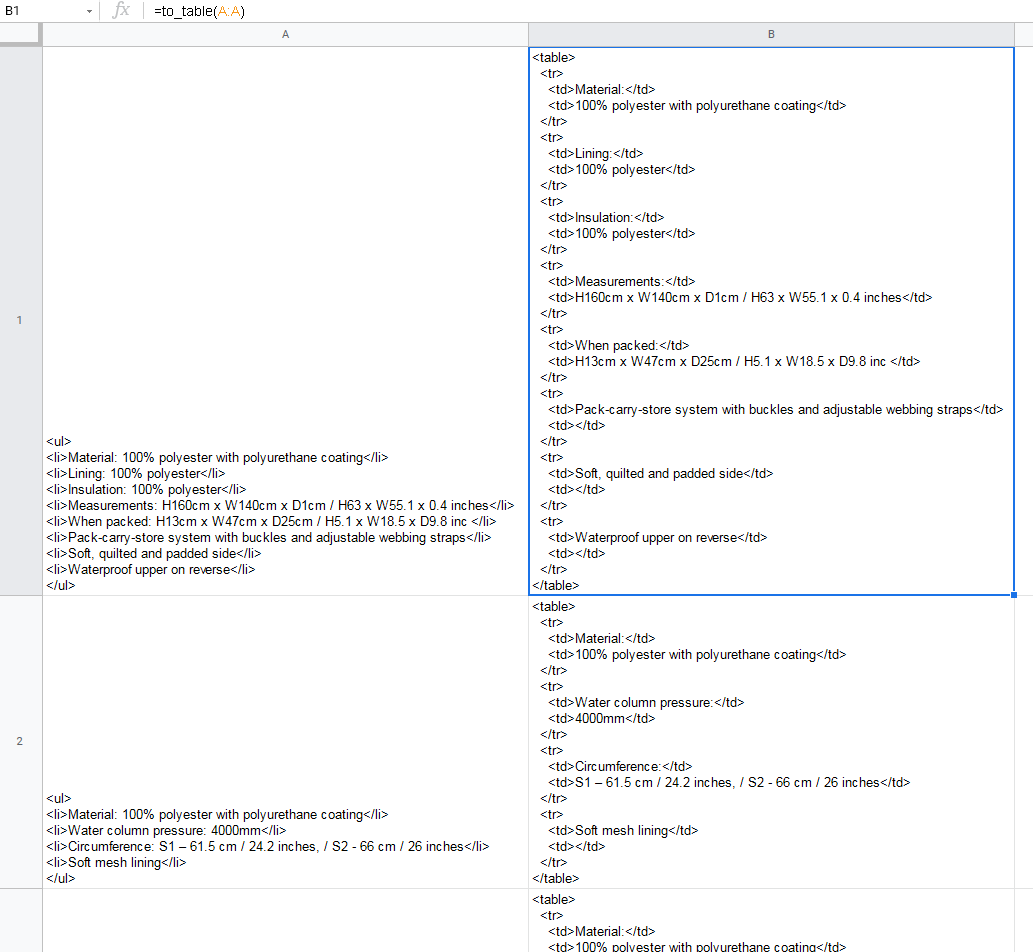
For this case I'd propose to try to use a custom formula like this:
function to_table(range) {
const do_replace = text => text
.replace(/<ul>/g, '<table>')
.replace(/<\/ul>/g, '</table>')
.replace(/<li>/g, ' <tr>\n <td>')
.replace(/<\/li>/g, '</td>\n </tr>')
.replace(/: /g, ':</td>\n <td>')
.replace(/(<tr>\n <td>. ?<\/td>\n)( <\/tr>)/gm, '$1 <td></td>\n$2');
try { return range.map(row => do_replace(row[0])) } // for a range
catch(e) { return do_replace(range) } // for a single cell
}
To process a single cell:
To process a whole column:
CodePudding user response:
Try
function myFunc() {
const sample = `<ul>
<li>Material: 100% polyester with polyurethane coating</li>
<li>Water column pressure: 4000mm</li>
<li>Fit: Regular unisex</li>
<li>Elasticated waistband with drawstring</li>
<li>Elasticated cuffs with tonal coated zips</li>
<li>Single back pocket with eyelet</li>
<li>Concealed side pockets</li>
<li>Ultrasonically welded seams</li>
<li>Reflective accents</li>
</ul>`;
const result = sample.replace(/<li>|<ul>|<\/li>|<\/ul>/g,'')
const sheetName = "Sheet1"; // Please set the sheet name.
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(sheetName);
sheet.getRange(1, 1).setValue(result);
}
The list will be placed in only ONE cell