To solve this code what do you mean?
This is an app development background, a total of five HTML background others write good, front desk js can only need to do, is one of the page click on business category into another page and then select the data back to a page again, the company and I say this code related to the selected data but I don't understand, there is no simple way by value???????
o great god answer
CodePudding user response:
Through a web form submission, so some parameters are added to the collection
CodePudding user response:
No simple HTTP status, he can only transfer value, according to you to query,
Of course you can post together with the whole object json, but data is large, a waste of bandwidth,
Ps: this thing see you system requirements, if don't need the back-end to participate in, the front UI switch can use the local data continue to 2 UI, of course, this is the system requirements, system need to backend backend to participate in participation, don't need the back-end participation can drop back end this paragraph which
CodePudding user response:
refer to the second floor wanghui0380 response: no simple, HTTP status, he can only transfer value, according to you to query, CodePudding user response:
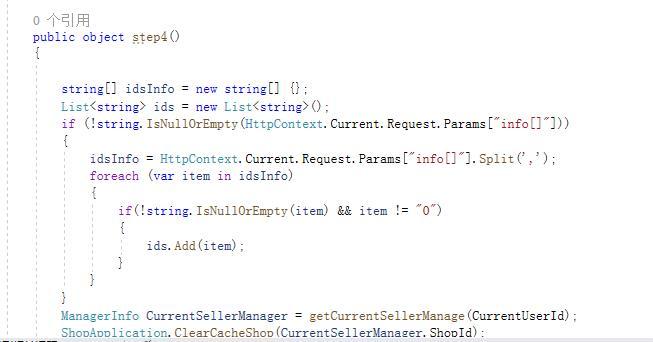
Clearly pass a name info variables [], the Request. The Params used to receive this variable, and then string segmentation according to the comma, and then obtain the segmentation after an array of strings, if you often use ajax and value, this should be easy to understand CodePudding user response:
reference 4 floor HerryDong response: name clearly pass a info variables [], the Request. The Params used to receive this variable, and then string segmentation according to the comma, and then obtain the segmentation after an array of strings, if you often use ajax and value, this should be easy to read CodePudding user response:
reference 5 floor qq_45718799 reply: Quote: refer to 4th floor HerryDong response: name clearly pass a info variables [], Request the Params used to receive this variable, and then string segmentation according to the comma, and then obtain the segmentation after an array of strings, if you often use ajax and value, this should be easy to read can understand so, front-end HTML is commonly use ajax to value to the background, the background to get their values, using the Request receiving front-end processing after the completion of reusing the Response object to handle good value is returned to the front, front end receives the value of the background processing can be rendered, estimate you are just learning to ASP.NET, personal advice must use HTML + ajax + ashx + json, or directly to learn ASP.NET MVC, personally don't recommend webform that way, the way in winform set based on event driven with good, web or calculated CodePudding user response:
refer to 6th floor HerryDong response: Quote: refer to the fifth floor qq_45718799 reply: Quote: refer to 4th floor HerryDong response: name clearly pass a info variables [], Request the Params used to receive this variable, then the string segmentation according to the comma, then obtain the segmentation after an array of strings, if you often use ajax and value, this should be easy to read can understand so, front-end HTML is commonly use ajax to value to the background, the background to get their values, using the Request receiving front-end processing after the completion of reusing the Response object to handle good value is returned to the front, front end receives the value of the background processing can be rendered, estimate you are just learning to ASP.NET, personal advice must use HTML + ajax + ashx + json, or directly to learn ASP.NET MVC, personally don't recommend webform that way, the way in winform set based on event driven with very good, forget an web CodePudding user response:
refer to the second floor wanghui0380 response: no simple, HTTP status, he can only transfer value, according to you to query,  o great god answer
o great god answer