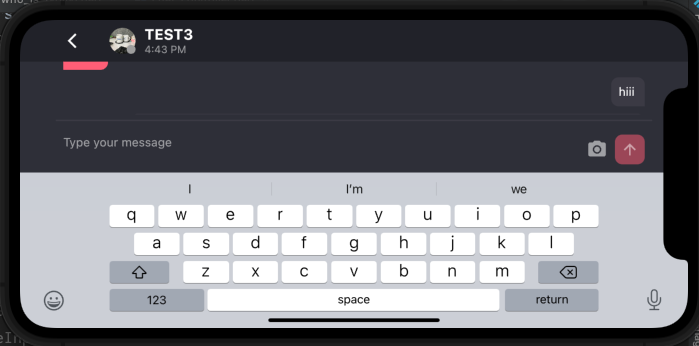
I am using TextField widget in my project. I need to show the InputBox above the keyboard if the user clicks and start typing on the TextField, WhatsApp has this functionality in Landscape mode:

I need this functionality in my flutter application too, any little help will be very welcome, Thank you in advance.
CodePudding user response:
below code will help you
import 'package:chat_system_flutter/utils/common_logic.dart';
import 'package:chat_system_flutter/utils/common_string.dart';
import 'package:flutter/material.dart';
import 'package:flutter_keyboard_visibility/flutter_keyboard_visibility.dart';
import 'package:get/get.dart';
class ChatScreen extends StatefulWidget {
const ChatScreen({
Key? key,
}) : super(key: key);
@override
_ChatScreenState createState() => _ChatScreenState();
}
class _ChatScreenState extends State<ChatScreen> with AutomaticKeepAliveClientMixin {
TextEditingController messageController = TextEditingController();
@override
void initState() {
super.initState();
}
@override
bool get wantKeepAlive => true;
@override
Widget build(BuildContext context) {
super.build(context);
return KeyboardVisibilityBuilder(
builder: (BuildContext context, bool isKeyboardVisible) {
if (isKeyboardVisible) {
// blok of code
}
return Obx(
() => Scaffold(
backgroundColor: Theme.of(context).scaffoldBackgroundColor,
body: body(),
),
);
},
);
}
Widget body() {
return GestureDetector(
onTap: () {
hideKeyboard(context);
},
child: SafeArea(
child: Column(
children: [
Expanded(
child: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
//message listview
],
),
),
),
Divider(
color: Theme.of(context).cardColor,
thickness: 2,
),
Container(
padding: const EdgeInsets.symmetric(
horizontal: 10,
vertical: 0,
),
child: Row(
children: [
Expanded(
child: TextField(
controller: messageController,
autocorrect: true,
enableSuggestions: true,
maxLines: 2,
onChanged: (val) {
// block of code
},
style: TextStyle(
fontSize: 16,
color: Theme.of(context).canvasColor,
),
decoration: InputDecoration(
hintText: typeYourMsgStr,
hintStyle: TextStyle(
fontSize: 16,
color: Theme.of(context).hintColor,
),
border: const UnderlineInputBorder(
borderSide: BorderSide(
color: Colors.transparent,
),
),
enabledBorder: const UnderlineInputBorder(
borderSide: BorderSide(
color: Colors.transparent,
),
),
focusedBorder: const UnderlineInputBorder(
borderSide: BorderSide(
color: Colors.transparent,
),
),
),
textInputAction: TextInputAction.newline,
/* onSubmitted: (_) {
sendMsg();
},*/
),
),
GestureDetector(
onTap: () {
// send message
},
child: Container(
padding: const EdgeInsets.all(8),
child: Icon(
Icons.arrow_upward,
color: Theme.of(context).canvasColor,
),
decoration: BoxDecoration(
color: Theme.of(context).primaryColor,
borderRadius: BorderRadius.circular(10)),
),
),
],
),
),
],
),
),
);
}
}
output
CodePudding user response:
You need to add a padding in your main Container which contains your TextField like this:
padding: EdgeInsets.only(
top: 10,
right: 10,
left: 10,
bottom: MediaQuery.of(context).viewInsets.bottom 10,
),
What MediaQuery.of(context).viewInsets.bottom does is that it takes the height of onscreen keyboard and adds it to padding whenever the keyboard appears on the screen. This makes your TextField to move 10 pixels above your keyboard (that's because we added 10 to bottom padding separately).
Another Widget that would help with scrolling is wrapping your main widget with a SingleChildScrollView.
Feel free to clear up any confusions in the comments :)