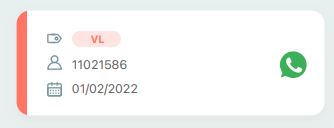
I want to make my TextView background color without the drawable on the left like this:
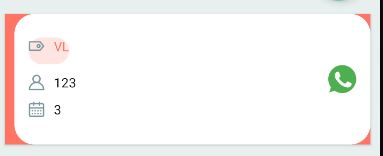
But when I'm trying to do it I got like this:
This is my textview code:
<TextView
android:id="@ id/Typetxt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@ id/space0"
android:drawableStart="@drawable/ic_type_icon"
android:drawablePadding="10dp"
android:textColor="@color/black"/>
and in the Adapter this is the code for coloring the background:
holder.Typetxt.setText(posts.getTRADE_TYPE_NAME());
if(posts.getTRADE_TYPE_NAME().equals("VL")){
holder.Typetxt.setTextColor(Color.parseColor("#FF7464"));
holder.Typetxt.setBackgroundResource(R.drawable.vl_background);
holder.cardViewMain.setBackgroundResource(R.color.VLBackground);
CodePudding user response:
The background is set for the entire view- not just the text. If you're using a drawableStart, that includes the drawable. If you don't want that, use 2 views, an ImageView and a TextView.
CodePudding user response:
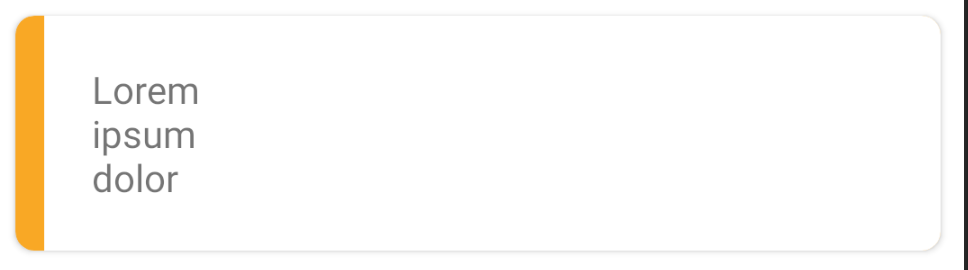
You can make this layout without using a drawable. Make the cardView's background color, same as the color you want on the left side strip. Add a ConstraintLayout inside it and give this ConstraintLayout white background color and a marginStart of whatever size you want your strip width to be.
<androidx.cardview.widget.CardView
android:id="@ id/cvContainer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
app:cardBackgroundColor="@color/orange"
app:cardCornerRadius="8dp">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:layout_marginStart="12dp"
>
<androidx.appcompat.widget.AppCompatTextView
android:id="@ id/tvText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="20dp"
android:textSize="16sp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
tools:text="Lorem \nipsum \ndolor" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>