I am trying to achieve the vertical alignment of the below code. However, when I tried to add flex-direction: column, and change the margin-left to margin-top, the spacing between "three" and "four" does not work at all. Can anyone enlighten me?
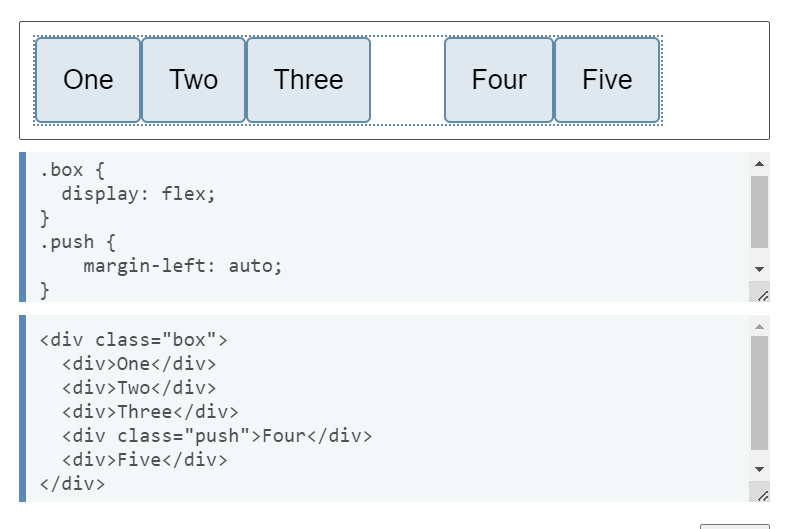
Before i change to vertical flex column direction:
<div >
<div>One</div>
<div>Two</div>
<div>Three</div>
<div >Four</div>
<div>Five</div>
</div>
.box {
display: flex;
}
.push {
margin-left: auto;
}
After I add flex-direction: column, and change the margin-left to margin-top:
.box {
display: flex;
flex-direction: column;
}
.push {
margin-top: auto;
}
CodePudding user response:
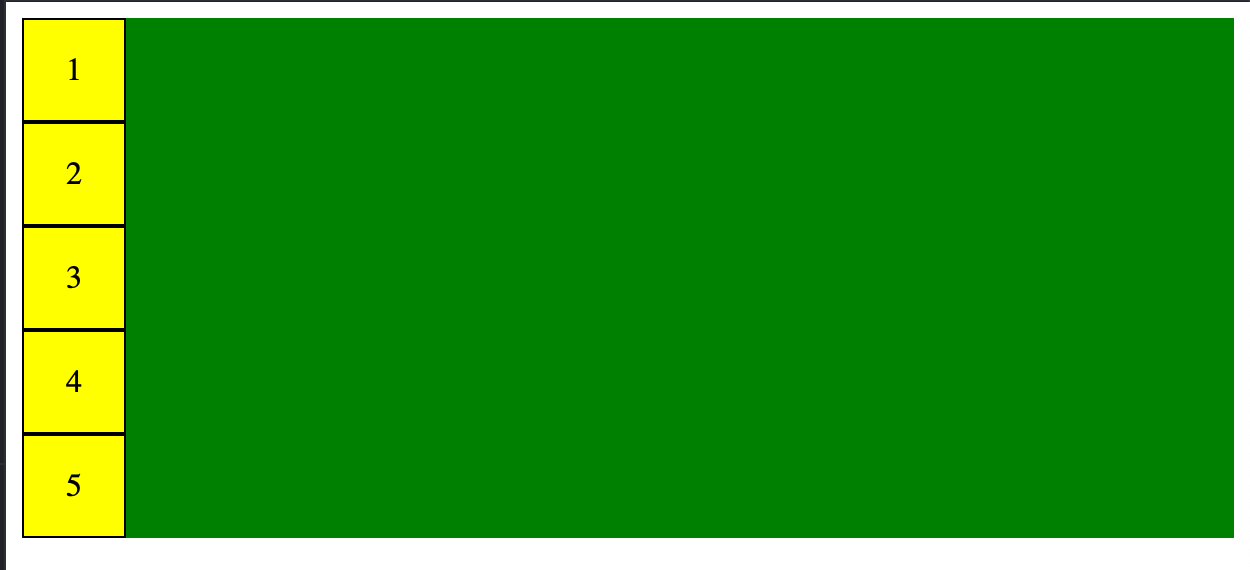
You are not getting the spacing because the height is already max. If you want to use margin-auto you must have more space the the boxes are taking. In the below image you can see the green box is the wrapper and it has the max height. Once you change your height more the the boxes are taking it will work.