I tried to solve it by myself but unfortunately, it didn't work.
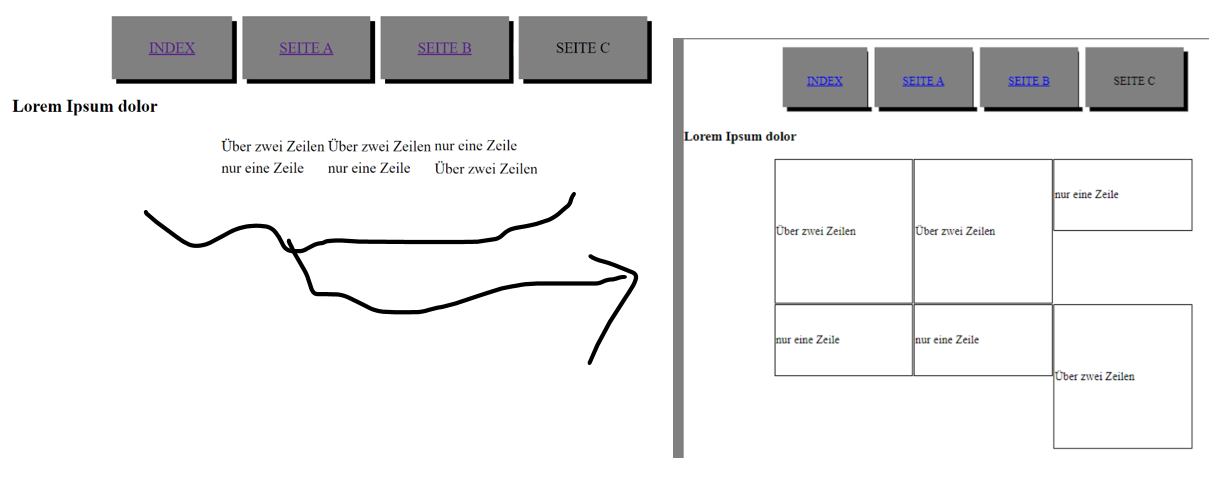
The task is, that I have to write a CSS code for a given html-code (with table) and it has to look like that (see picture). I tried to use margin and padding, but it didn't work.

Code:
.tableC tr:first-of-type{
height: 200px;
width: 40%;
background-color: #f5ff58;
}
.tableC tr td.AC{
height: 100px;
border: 3px solid black;
margin-bottom: 50px;
margin-top: 0px;
}
.tableC tr td.AA, td.AB{
border: 3px solid black;
}
.BA, .BB{
border: 1px solid black;
padding: 30px 60px 30px 0px;
}
.tableC tr:nth-of-type(3){
margin-top: 20px;
background-color: blueviolet;
border-collapse:collapse;
border: 3px solid black;
}
.BC {
margin-top: 30px;
border: 1px solid black;
padding: 60px 60px 60px 0px;
}<div id="table_pictures">
<h3> Lorem Ipsum dolor </h3>
<table >
<tr>
<td rowspan="2"> Über zwei Zeilen
</td>
<td rowspan="2"> Über zwei Zeilen
</td>
<td > nur eine Zeile
</td>
</tr>
<tr>
</tr>
<tr>
<td > nur eine Zeile
</td>
<td > nur eine Zeile
</td>
<td rowspan="2"> Über zwei Zeilen
</td>
</tr>
<tr>
</tr>
</table>
</div>CodePudding user response:
Your code works but you have not given the rows a height so that the empty rows look like they don't exist.
I've created a minimal example for you to explore in this CodeSandbox. This should make clear how rowspan works to achieve your desired result.
Following the code. Mind how I give the row a height so that it becomes visible:
tr {
height: 40px;
}
td {
padding: 20px;
border: 1px solid black;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="style.css" />
<title>Static Template</title>
</head>
<body>
<div>
<h3>Lorem Ipsum dolor</h3>
<table>
<tr>
<td rowspan="2">Über zwei Zeilen</td>
<td rowspan="2">Über zwei Zeilen</td>
<td>nur eine Zeile</td>
</tr>
<tr></tr>
<tr>
<td>nur eine Zeile</td>
<td>nur eine Zeile</td>
<td rowspan="2">Über zwei Zeilen</td>
</tr>
<tr></tr>
</table>
</div>
</body>
</html>
