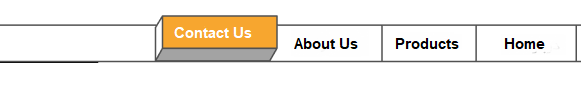
How can I create cubic menu like this image: (When I hover on menu item)

ul li {
border-left: 1px solid #515151;
text-align: center;
padding: 4px 1rem;
font-size: 0.625rem;
}
ul {
display: flex;
padding: 0;
list-style: none;
border: 0 solid #515151;
border-width: 1px 1px 1px 0;
width: 275px;
}<ul>
<li>Home</li>
<li>About Us</li>
<li>Products</li>
<li>Contact Us</li>
</ul>CodePudding user response:
This was my prototype for the 3d box
I then applied the prototype to your menu. What I like least is the need to set a default size. You can find in the comments where to set the height (the variabler --height) and width (--width) of the individual menu items or the height of the extrusion (--extrude).
body {
margin: 100px;
transform: translate3d(0,0,0);
transform-style: flat;
}
ul {
display: flex;
padding: 0;
list-style: none;
width: 275px;
--extrude: 0px;
--height: 35px; /* Your menu height */
}
ul li {
position: relative;
font-size: 16px;
}
.home {
--width: 75px; /* Your static width */
z-index: 1000;
}
.aboutus {
--width: 85px; /* Your static width */
z-index: 999;
}
.products {
--width: 85px; /* Your static width */
z-index: 998;
}
.contactus {
--width: 100px; /* Your static width */
z-index: 997;
}
.wrap {
position: relative;
width: var(--width);
height: var(--height);
background-color: #cccccc;
border: solid 1px #000000;
perspective: 1000px;
perspective-origin: -200px 300px;
}
.wrap * {
box-sizing: border-box;
border: none;
transition: all 0.25s;
}
.front {
position: absolute;
width: 100%;
height: 100%;
text-align: center;
line-height: var(--height);
background-color: #ffffff;
color:#000000;
transform-origin: 50% 50%;
transform: translateZ(var(--extrude));
}
ul li:hover {
--extrude: 30px; /* Your extrude height */
}
ul li:hover .front {
background-color: #f7a62f;
color:#ffffff;
}
ul li:hover .front,
ul li:hover .bottom,
ul li:hover .left {
border: solid 1px #000000;
}
.bottom {
position: absolute;
width: 100%;
height: var(--extrude);
background-color: #a3a3a3;
transform-origin: 50% 100%;
transform: translateY(calc(var(--height) - var(--extrude))) rotateX(270deg);
}
.left {
width: var(--extrude);
height: 100%;
background-color: #ffffff;
transform-origin: 0% 50%;
transform: translateZ(var(--extrude)) rotateY(90deg);
}<ul>
<li>
<div >
<div >
home
</div>
<div ></div>
<div ></div>
</div>
</li>
<li>
<div >
<div >
About Us
</div>
<div ></div>
<div ></div>
</div>
</li>
<li>
<div >
<div >
Products
</div>
<div ></div>
<div ></div>
</div>
</li>
<li>
<div >
<div >
Contact Us
</div>
<div ></div>
<div ></div>
</div>
</li>
</ul>CodePudding user response:
Try this example,it uses combination of :before&:after,(I know there is some lag)
*,
*:before,
*:after {
box-sizing: border-box;
}
html,
body {
width: 100%;
height: 100%;
}
body {
display: flex;
align-items: center;
justify-content: center;
transform: translate3d(0, 0, 0);
}
.clearfix {
zoom: 1;
}
.clearfix:before, .clearfix:after {
content: " ";
display: block;
height: 0;
overflow: hidden;
}
.clearfix:after {
clear: both;
}
body {
background: #f2f2f2;
}
ul {
display:inline-flex;
transform: rotate(0deg) skew(0deg, 0deg);
width:100%;
}
.list-item {
background: #000;
color: #575757;
text-align: center;
height: 2.5em;
width: 4em;
vertical-align: middle;
line-height: 2.5em;
border-bottom: 1px solid #060606;
position: relative;
display: inline-block;
text-decoration: none;
transition: all 0.25s linear;
}
.list-item:hover {
background: #ff6e42;
color: #fffcfb;
transform: translate(0.9em, -0.9em);
transition: all 0.25s linear;
}
.list-item:hover{
z-index:100;
}
.list-item:hover:before, .list-item:hover:after {
transition: all 0.25s linear;
}
.list-item:hover:before {
background: #b65234;
width: 1em;
top: 0.5em;
left: -1em;
}
.list-item:hover:after {
background: #b65234;
width: 1em;
bottom: -2.5em;
left: 1em;
height: 4em;
}
.list-item:before, .list-item:after {
content: "";
position: absolute;
transition: all 0.25s linear;
width: 0.5em;
}
.list-item:after {
height: 4em;
background: #000;
bottom: -2.25em;
left: 1.5em;
transform: rotate(90deg) skew(0, 45deg);
}
.list-item:before {
height: 2.5em;
background: #000;
top: 0.25em;
left: -0.5em;
transform: skewY(-45deg);
}<ul>
<li>
<a class='list-item' href=''>
hi
</a>
</li>
<li>
<a class='list-item' href=''>
hello
</a>
</li>
<li>
<a class='list-item' href=''>
i am a
</a>
</li>
<li>
<a class='list-item' href=''>
menu
</a>
</li>
<li>
<a class='list-item' href=''>
item
</a>
</li>
</ul>