I have an angularjs based application hosted in an Azure App Service.
When the application loads in the browser, angularjs downloads a bunch of directive templates (static html files). Most of them download correctly (http 200) but some of them, randomly, result in a http 500 error.
If I try to access the direct url to the file that generates the 500 error, sometimes downloads correctly, sometimes don't.
I did compare cookies/headers/etc.. on both correct and failed requests and they are the same.
Using application insights, I found that the error happens validating an antiforgery token in this method: System.Web.Helpers.AntiXsrf.TokenValidator.ValidateTokens. Exception says that the antiforgery token was issued for a user that is not the current user.
The Azure App Service uses 6 fixed instances of the application. ARR Affinity is enabled and Always On is disabled.
Someone had a similar problem that can point me to fix this issue?
EDIT:
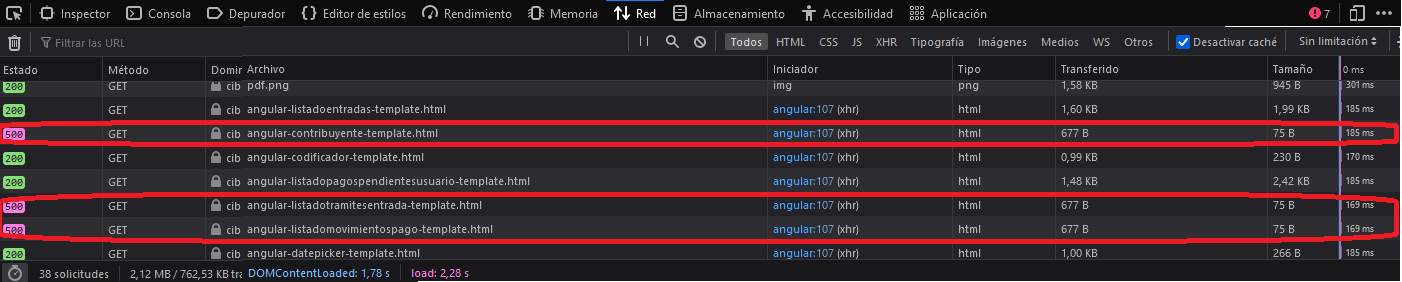
This is what happens in the client:
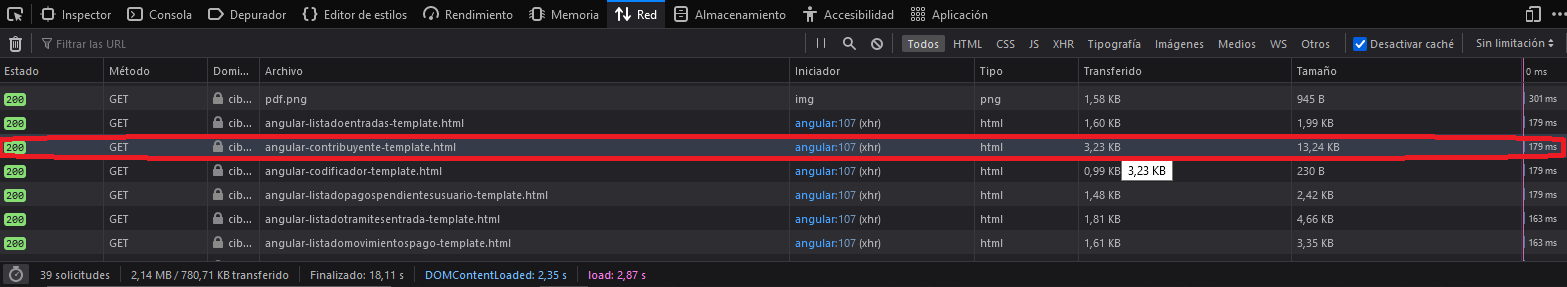
And sometimes, loading the same page, in the same machine, same browser, same user... the templates downloads ok:
All templates are referenced in the same way:
var ngCModule = angular.module('ngC', ['ngD']);
ngCModule.directive('cont', function (Timezone) {
return {
restrict: 'E',
...
templateUrl: "/Scripts/angular-templates/angular-contribuyente-template.html"
}
});
The same application deployed in an on-premise IIS does not raise those errors.
CodePudding user response:
We found that this strange problem was a side-problem caused by enable client side app insights monitoring.
When we configure in app service:
APPINSIGHTS_JAVASCRIPT_ENABLE = true
those strange http 500 error happens randomly.
After assign false to this parameter, there are not http 500 errors any more.