I have followed this great tutorial to the letter to design modern UI using FontAwsome.Sharp
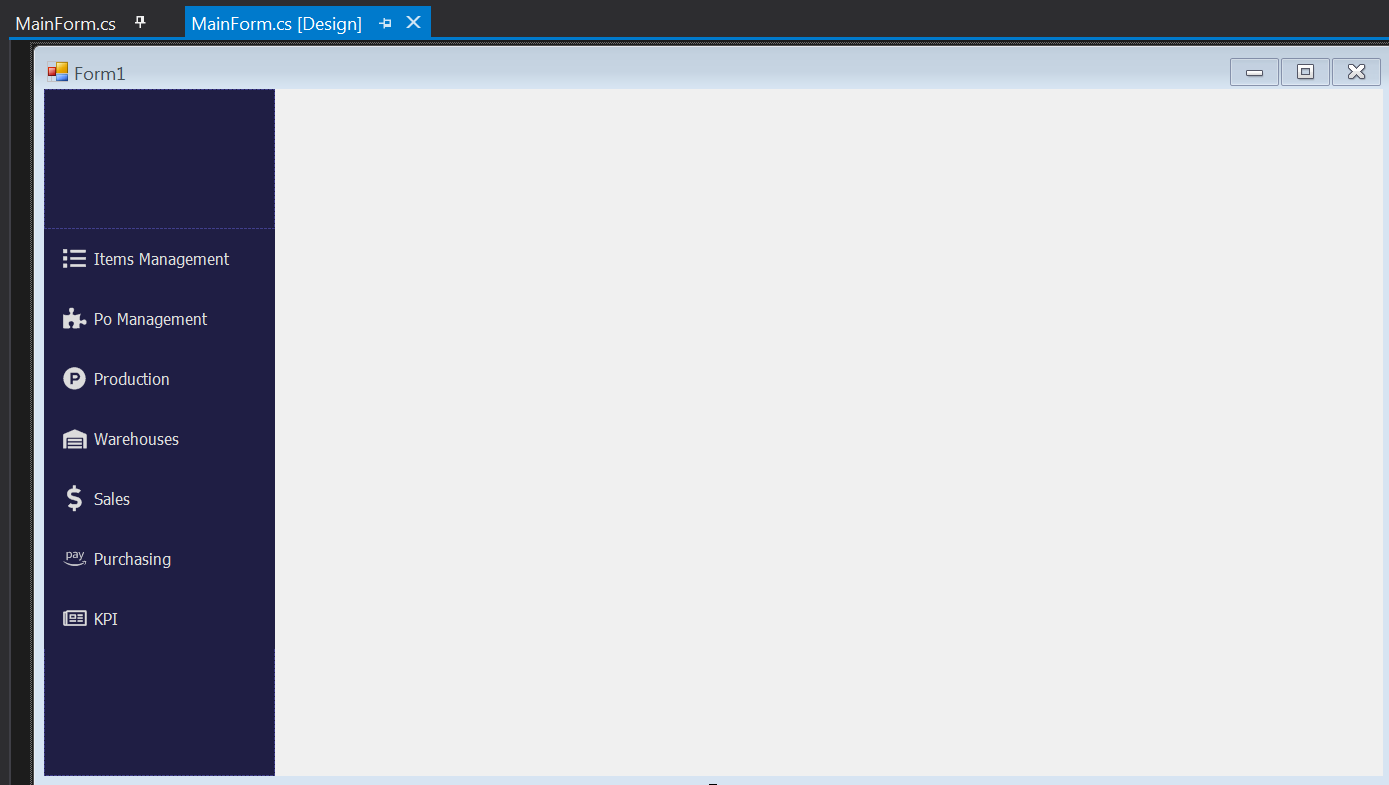
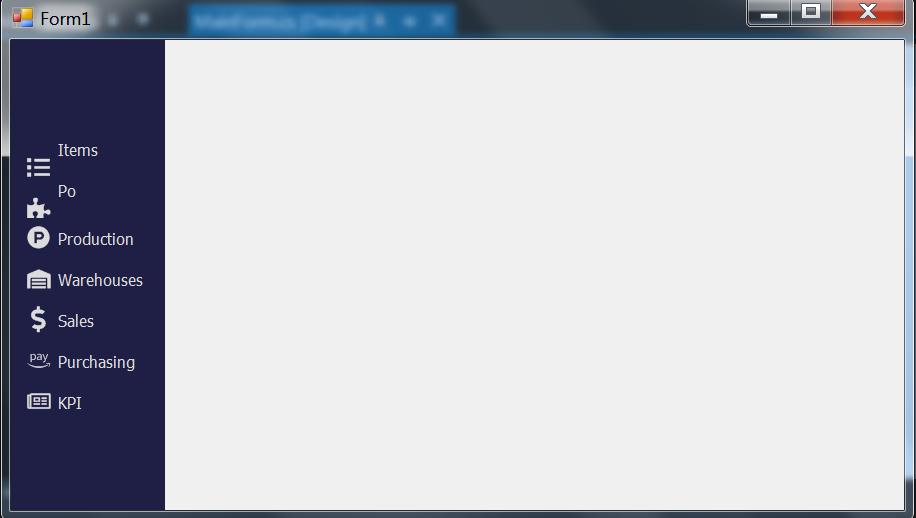
And This is how it looks in debugging :
[ ][]
][]
The form has two docked panels and some IconButtons , Here are current properties :
panelMenu
Panel
Dock Left
Size 231, 687
IconButtons
Size 231, 60
Dock Top
FlatStyle Flat
ImageAlign MiddleLeft
TextAlign MiddleLeft
TextImageRelation ImageBeforeText
Second issue , Even if the design is right this method :
ActivateButton(object senderBtn, Color color)
Does not do anything at all it should change the BackColor of the IconButtons , Move icon And show side small border for the buttons .
I compared the code with the source no problems with it
public partial class MainForm : Form
{
// Fields
private IconButton currentBtn;
private Panel leftBorderBtn;
private Form currentChildForm;
public MainForm()
{
InitializeComponent();
leftBorderBtn = new Panel();
leftBorderBtn.Size = new Size(7, 60);
panelMenu.Controls.Add(leftBorderBtn);
}
private struct RGBColors
{
public static Color color1 = Color.FromArgb(172, 126, 241);
public static Color color2 = Color.FromArgb(249, 118, 176);
public static Color color3 = Color.FromArgb(253, 138, 114);
public static Color color4 = Color.FromArgb(95, 77, 221);
public static Color color5 = Color.FromArgb(249, 88, 155);
public static Color color6 = Color.FromArgb(24, 161, 251);
}
// Methods
private void ActivateButton(object senderBtn, Color color)
{
if (currentBtn != null)
{
DisableButton();
currentBtn = (IconButton)senderBtn;
currentBtn.BackColor = Color.FromArgb(37,36,81);
currentBtn.ForeColor = color;
currentBtn.TextAlign = ContentAlignment.MiddleCenter;
currentBtn.IconColor = color;
currentBtn.TextImageRelation = TextImageRelation.TextBeforeImage;
currentBtn.ImageAlign = ContentAlignment.MiddleRight;
// Left Border Button
leftBorderBtn.BackColor = color;
leftBorderBtn.Location = new Point(0, currentBtn.Location.Y);
leftBorderBtn.Visible = true;
leftBorderBtn.BringToFront();
}
}
// Disable Button
private void DisableButton()
{
if (currentBtn != null)
{
currentBtn.BackColor = Color.FromArgb(31, 30, 68);
currentBtn.ForeColor = Color.Gainsboro;
currentBtn.TextAlign = ContentAlignment.MiddleLeft;
currentBtn.IconColor = Color.Gainsboro;
currentBtn.TextImageRelation = TextImageRelation.ImageBeforeText;
currentBtn.ImageAlign = ContentAlignment.MiddleLeft;
}
}
private void btnItems_Click(object sender, EventArgs e)
{
ActivateButton(sender, RGBColors.color1);
}
I am using visual studio 2015 . Sorry for the long post but your help will be deeply appreciated.
Edit#1 : I have built the form and used it on a laptop and the design was OK the problem is with my current 43 Inches screen , Is there a way to fit all screens ?
CodePudding user response:
I don't know exactly but looks like you have the screen scale to 125% and not 100%. It's possible? I had a similar problem with an app I made in a user pc, and was for this reason.