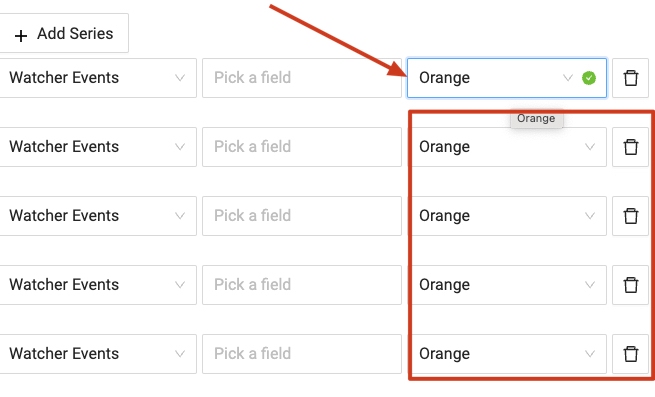
I have a Form from Ant Design and inside the form I am looping through part of it to create multiple Rows, but when one value gets changed in a dropdown list - all the other labels. are changed in each row. The actual value isn't saved into seriesList State, it is just showing the same label in the dropdown.
I am setting the initial state here:
const [seriesList, setSeriesList] = useState([
{
seriesId: uuidv4(),
index: "watcher_events",
color: "",
type: "",
meta: {
watcher_name: "",
watcher_type: "",
watcher_id: ""
},
aggregation_field: "",
filters: [{
field: 'event_type',
operator: 'is',
value: ""
}],
},
]);
The function which adds a new row when Add Series is clicked
const handleAddClick = () => {
setSeriesList([...seriesList, {
seriesId: uuidv4(),
index: "watcher_events",
color: "",
type: "",
meta: {
watcher_name: "",
watcher_type: "",
watcher_id: ""
},
aggregation_field: "",
filters: [{
field: 'event_type',
operator: 'is',
value: ""
}],
}]);
};
The function which updates the correct series with the color selected.
const handleColor = (e: any, index: any) => {
const list = [...seriesList];
list[index].color = e;
setSeriesList(list);
};
The list of color options that I am looping through and showing in the dropdown.
export const chartColorOptionsV2 = [
{
label: 'Green',
value: '#2AB596',
},
{
label: 'Orange',
value: '#F5A624',
},
{
label: 'Sky Blue',
value: '#53B9E9',
},
{
label: 'Pink',
value: '#E2507A',
},
{
label: 'Navy',
value: '#275FAD',
}
];
The JSX where the form is and rows I am looping through:
<Button icon={<PlusOutlined/>}
size={"large"}
onClick={handleAddClick}>Add Series</Button>
{seriesList.map((x, i) => {
return (
<Row
key={i}
wrap={false}
style={{
marginTop: 5
}}>
<Form.Item
name={"index"}
key={`index: ${i}`}
hasFeedback
initialValue={x.index}
>
<Select
placeholder="Select an index"
size={"large"}
style={{
width: 200
}}
onChange={(e: any) => handleIndex(e, i)}
>
{indexOptions.map((option) => (
<Select.Option key={option.value i}
value={option.value}>{option.label}</Select.Option>
))}
</Select>
</Form.Item>
<Form.Item
name={"watcher"}
key={`watcher: ${i}`}
hasFeedback
rules={[{required: true, message: 'Please select a field'}]}
className={styles.filterMenuWatcherType}
>
<WaveValuesAutoComplete
index={seriesList[i].index}
field={determineIndex(seriesList[i].index)}
dropdownMatchSelectWidth={400}
style={{
width: 200,
marginLeft: 5
}}
size={"large"}
showCount={true}
onChange={(e: any) => handleWatcher(e, i)}
/>
</Form.Item>
<Form.Item name="color"
key={`color: ${i}`}
rules={[{required: true, message: 'Please select a color'}]}
hasFeedback
>
<Select
key={`color: ${i}`}
style={{
width: 200,
marginLeft: 5,
}}
placeholder="Select a color"
size={"large"}
onChange={(e: any) => handleColor(e, i)}
>
{chartColorOptionsV2.map((e: any) => (
<Select.Option key={e.value i} value={e.value}>{e.label}</Select.Option>
))}
</Select>
</Form.Item>
{seriesList.length !== 1 &&
<Tooltip title={"Click to remove this trace."}>
<Button icon={<DeleteOutlined/>}
size={"large"}
style={{
width: 50,
marginLeft: 5,
}}
onClick={() => handleRemoveClick(i)}
/>
</Tooltip>}
</Row>
);
})}
<div style={{marginTop: 20}}>{JSON.stringify(seriesList)}</div>
<Divider/>
<Form.Item>
<Button type="primary"
htmlType="submit"
size={"large"}
>
Add Chart
</Button>
</Form.Item>
</Form>
</Space>
CodePudding user response:
<Form.Item name="color". I'm not wrong this is causing the issue. Since you have same name for field in each row, when you change any one it will change all the others. When you wrap any field with <Form.Item> and add name attribute, antd Form controls the field. In order to fix it, make sure you have different name for each field i.e. name={`color_${index}`} or if you are controlling each field value and handling its onChange function then just remove name from Form.Item.
Hope this will resolve your issue