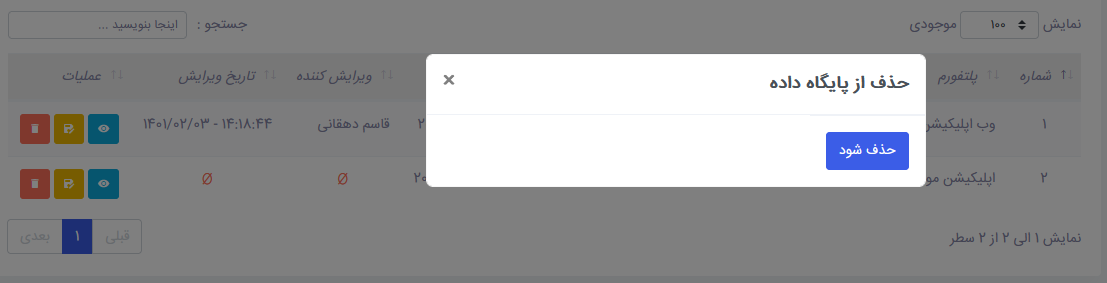
I want to delete the record from the table with modal but the partial view is not displayed in modal ... How can I solve this problem !? And that I can not use onClick !!!
this action for delete in controller:
public IActionResult DelPlatform(int? id)
{
if (id == null)
{
return NotFound();
}
PR_Platform platformModel = _Iunit.PlatformsRepository.GenGetById(id);
if (platformModel == null)
{
return NotFound();
}
return View(platformModel);
}
[HttpPost]
[ValidateAntiForgeryToken]
public IActionResult DelPlatform(int id)
{
_Iunit.PlatformsRepository.GenDeleteById(id);
return RedirectToAction(nameof(PlatformList));
}
this delete button in index view:
<a asp-controller="Platform" asp-action="DelPlatform" asp-route-id="@item.PlatformId" data-toggle="modal" data-target="#delete-modal"><i data-toggle="tooltip" data-placement="top" title="حذف"></i></a>
this script for delete:
<script>
(function ($) {
function Delete() {
var $this = this;
function initilizeModel() {
$("#delete-modal").on('show.bs.modal', function (e) {
}).on('hidden.bs.modal', function (e) {
$(this).removeData('bs.modal');
});
}
$this.init = function () {
initilizeModel();
}
}
$(function () {
var self = new Delete();
self.init();
})
}(jQuery))
</script>
this modal (in shared folder):
<div tabindex="-1" role="dialog" id="delete-modal" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div >
<div >
<div >
<h5 ><strong>حذف از پایگاه داده</strong></h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div >
<button type="submit" >حذف شود</button>
</div>
</div>
</div>
this delete action view (for get record name):
@model PR_Platform
@{
Layout = null;
}
<form asp-controller="Platform" asp-action="DelPlatform" method="post">
<div id="delete-modal">
<p><strong>آیا از حذف <em>"@Model.PlatformName"</em> مطمئن هستید؟</strong></p>
<p ><small>@Model.PlatformName از پایگاه داده حذف خواهد شد</small></p>
</div>
</form>
CodePudding user response:
Please try this:
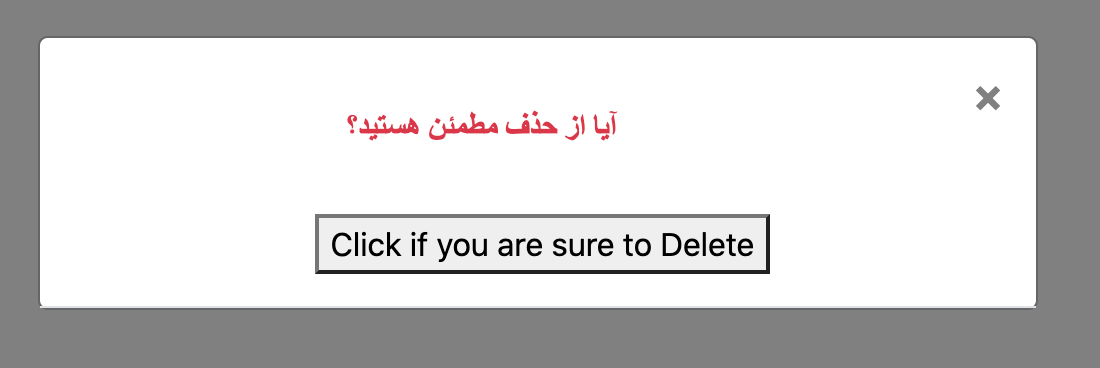
View:
@{
ViewData["Title"] = "Home Page";
}
<div tabindex="-1" role="dialog" id="delete-modal" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div >
<div >
<div >
<h5 ><strong>حذف از پایگاه داده</strong></h5>
<form asp-controller="Platform" asp-action="DelPlatform" method="post">
<div id="delete-modal">
@*<em>"@Model.PlatformName"</em> <small>@Model.PlatformName از پایگاه داده حذف خواهد شد</small>*@
<p><strong>آیا از حذف مطمئن هستید؟</strong></p>
<p ></p>
</div>
<button type="submit">Click if you are sure to Delete</button>
</form>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
@*<div >
<button type="submit" >حذف شود</button>
</div>*@
</div>
</div>
</div>
@*asp-controller="Home" asp-action="DelPlatform" asp-route-id="@item.PlatformId"*@
<a data-toggle="modal" data-target="#delete-modal">Click to Delete<i data-toggle="tooltip" data-placement="top" title="حذف"></i></a>
CodePudding user response:
Here is a whole working demo you could follow:
Model:
public class PR_Platform
{
public int PlatformId { get; set; }
public string PlatformName { get; set; }
}
Main View(Index.cshtml):
Add data-id in the anchor tag for getting the clicked value.
@model IEnumerable<PR_Platform>
@foreach(var item in Model)
{
<a asp-controller="Platform" asp-action="DelPlatform" asp-route-id="@item.PlatformId" data-id="@item.PlatformId" data-toggle="modal" data-target="#delete-modal"><i data-toggle="tooltip" data-placement="top" title="حذف"></i></a>
<a asp-controller="Platform" asp-action="DelPlatform" asp-route-id="@item.PlatformId" data-id="@item.PlatformId" data-toggle="modal" data-target="#delete-modal"><i data-toggle="tooltip" data-placement="top" title="حذف"></i></a>
}
<div tabindex="-1" role="dialog" id="delete-modal" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div >
<div >
<div >
<h5 ><strong>حذف از پایگاه داده</strong></h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div >
//add this......
</div>
<div >
<button type="submit" >حذف شود</button>
</div>
</div>
</div>
</div>
JS in main view:
@section Scripts
{
<script>
(function ($) {
function Delete() {
var $this = this;
function initilizeModel() {
$("#delete-modal").on('show.bs.modal', function (e) {
var $button = $(e.relatedTarget); //Button that triggered the modal
var id = $button.data("id"); //get the id
alert(id);
$.ajax({
type: "GET",
url: "/Platform/DelPlatform/" id,
contentType: "application/json",
success: function (data) {
$(".modal-body").html(data);//load the response html code to the modal
},
error: function (e) {
alert('Error');
}
})
}).on('hidden.bs.modal', function (e) {
$(this).removeData('bs.modal');
});
}
$this.init = function () {
initilizeModel();
}
}
$(function () {
var self = new Delete();
self.init();
})
}(jQuery))
</script>
}
Controller:
public IActionResult DelPlatform(int? id)
{
if (id == null)
{
return NotFound();
}
PR_Platform platformModel = _Iunit.PlatformsRepository.GenGetById(id);
if (platformModel == null)
{
return NotFound();
}
return View(platformModel);
}