CodePudding user response:
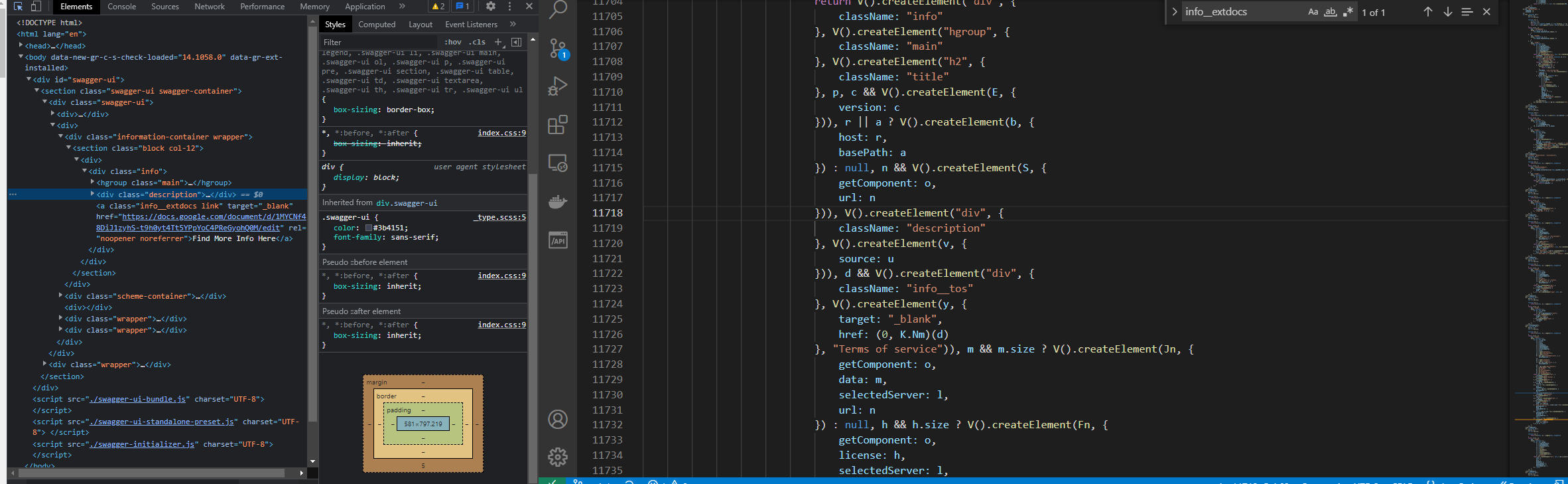
If I am understanding right, you don't know how to find what to change because there are so many lines. You should use Google Developer tools.
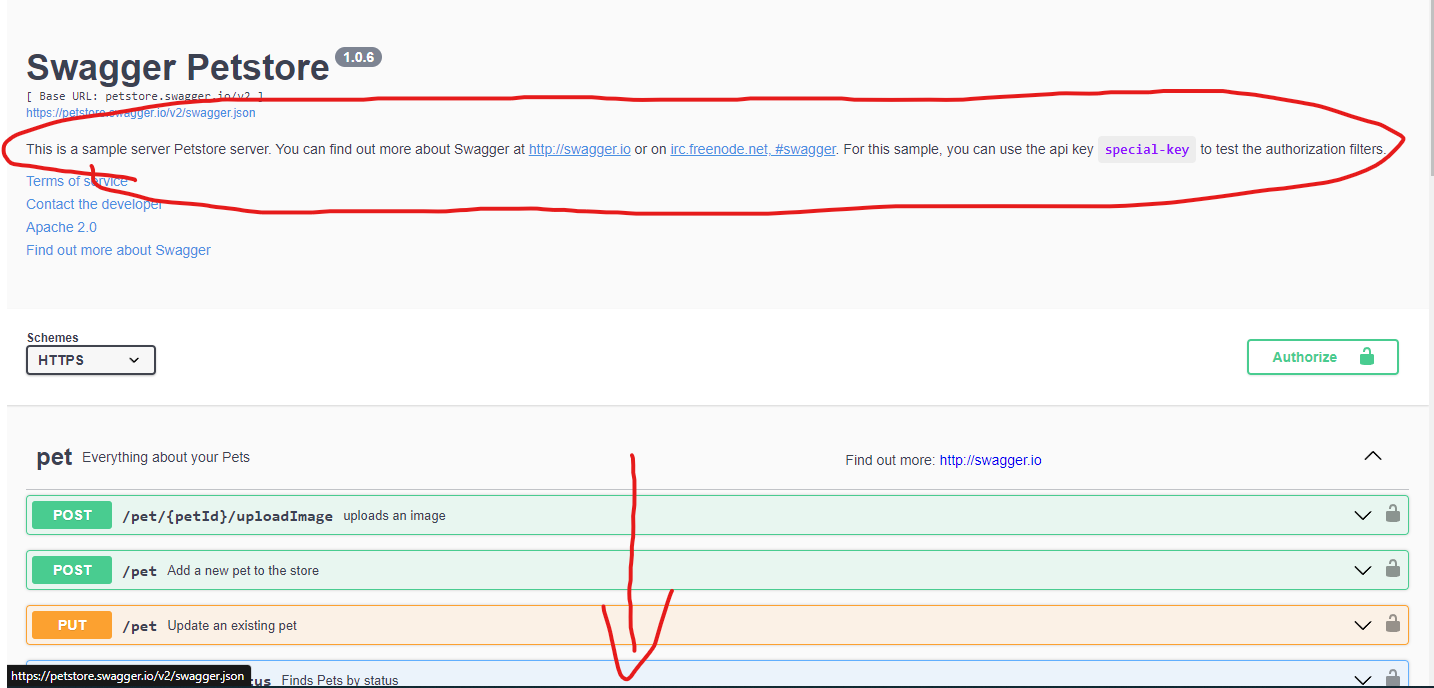
You must right click > inspect the part you want to move to the bottom of the page. Then you can search (CTRL F) for a spesific part of the code and find what you need.
Here is a more cleaner explanation.
https://nira.com/chrome-developer-tools/#:~:text=From the Chrome menu:,web page you're on.
Finally you can make the change you need.
CodePudding user response:
if you want it to be fixed at bottom of the page You can simply add this css
body {
padding-bottom:52px;
}
.description{
position:fixed;
bottom:0;
}