I have an HTML table. On the table I have an input textbox. Next to it. (appended in the HTML) I have an anchor. All I want the anchor to do (at the moment), is get and set the value in the textbox.
Here is my (abbreviated code) HTML Code:
<tr>
<td headers="DEPARTMENT">
<input type="text" name="f02" size="20" maxlength="2000" value="" col_name="DEPARTMENT" autocomplete="off" />
<td headers="DESCRIPTION">
<input type="text" name="f03" size="20" maxlength="2000" value="soup" col_name="DESCRIPTION" autocomplete="off">
<a href="javascript:get_desc( $(this).closest('tr') );" >
<span >
<span >List</span>
</span>
</a>
<input type="hidden" id="fcs_0001" name="fcs" value="FB0D0992B787C5475D897B224F1FAE9D7547BC497FADE2E32B252FFAE2F31CE235225E0D645509C8E3576895FB814229B832CBF0BC11DA3F784FDE9BD5ADED86" autocomplete="off">
<input type="hidden" id="fcud_0001" name="fcud" value="U" autocomplete="off" />
</tr>
Notice I have an input type=text name=f03 with a value of "soup" (I've also given it another attribute to try and target it. (col_name="DESCRIPTION")
Then under it, I have an anchor which calls a JavaScript function and passes in the current row.
My simple function does the following:
function get_desc(thisRow) {
console.log(thisRow);
var desc = thisRow.find("input[name='f03']");
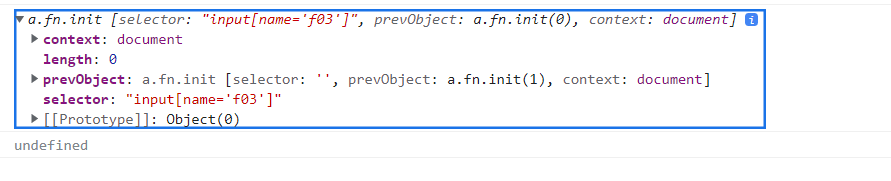
console.log(desc);
console.log(desc.val());
console.log(desc.text());
}
So it passes in the current row, looks for the input, then tries to get the value.
 I can see on console.log that the correct selector is found, but nothing I do gets the value.
I can see on console.log that the correct selector is found, but nothing I do gets the value.
As I say, I have lots of JavaScript code in my app, so I've been staring at this wondering what I'm doing wrong
CodePudding user response:
Some debugging shows that this is the window object when you use <a href="javascript:get_desc(this);", :
function get_desc(link) {
console.log(link === window);
}<a href="javascript:get_desc(this);">click me</a>If you must use html attributes, then you can use onclick='get_desc(this):
function get_desc(link) {
thisRow = $(link).closest('tr')
var desc = thisRow.find("input[name='f03']");
console.log(desc.val());
}<table>
<tr>
<td>
<input type="text" name="f03" value="soup">
<a href="javascript:return false;" onclick="get_desc(this);">click me</a>
</td>
</tr>
</table>Alternatively, embrace jquery events (or vanilla events)
$(".link").click(function() {
thisRow = $(this).closest('tr')
var desc = thisRow.find("input[name='f03']");
console.log(desc.val());
});<table>
<tr>
<td>
<input type="text" name="f03" value="soup">
<a href="javascript:return false;" class='link'>click me</a>
</td>
</tr>
</table>CodePudding user response:
I used querySelector instead of find and value property of input.
function get_desc(thisRow) {
console.log(thisRow);
var desc = thisRow.querySelector("input[name='f03']");
console.log(desc.value);
}<table>
<tr onclick="get_desc(this);">
<td headers="DEPARTMENT">
<input type="text" name="f02" size="20" maxlength="2000" value="" col_name="DEPARTMENT" autocomplete="off" />
<td headers="DESCRIPTION">
<input type="text" name="f03" size="20" maxlength="2000" value="soup" col_name="DESCRIPTION" autocomplete="off">
<a href="#" >
<span >
<span >List</span>
</span>
</a>
<input type="hidden" id="fcs_0001" name="fcs" value="FB0D0992B787C5475D897B224F1FAE9D7547BC497FADE2E32B252FFAE2F31CE235225E0D645509C8E3576895FB814229B832CBF0BC11DA3F784FDE9BD5ADED86" autocomplete="off">
<input type="hidden" id="fcud_0001" name="fcud" value="U" autocomplete="off" />
</tr>
</table>CodePudding user response:
instead of href use onClick attribute of anchor.
Try this;
<a href="#" onClick="javascript:get_desc( $(this).closest('tr') );" >
