I have my navigation toggle to hide and show side navigation
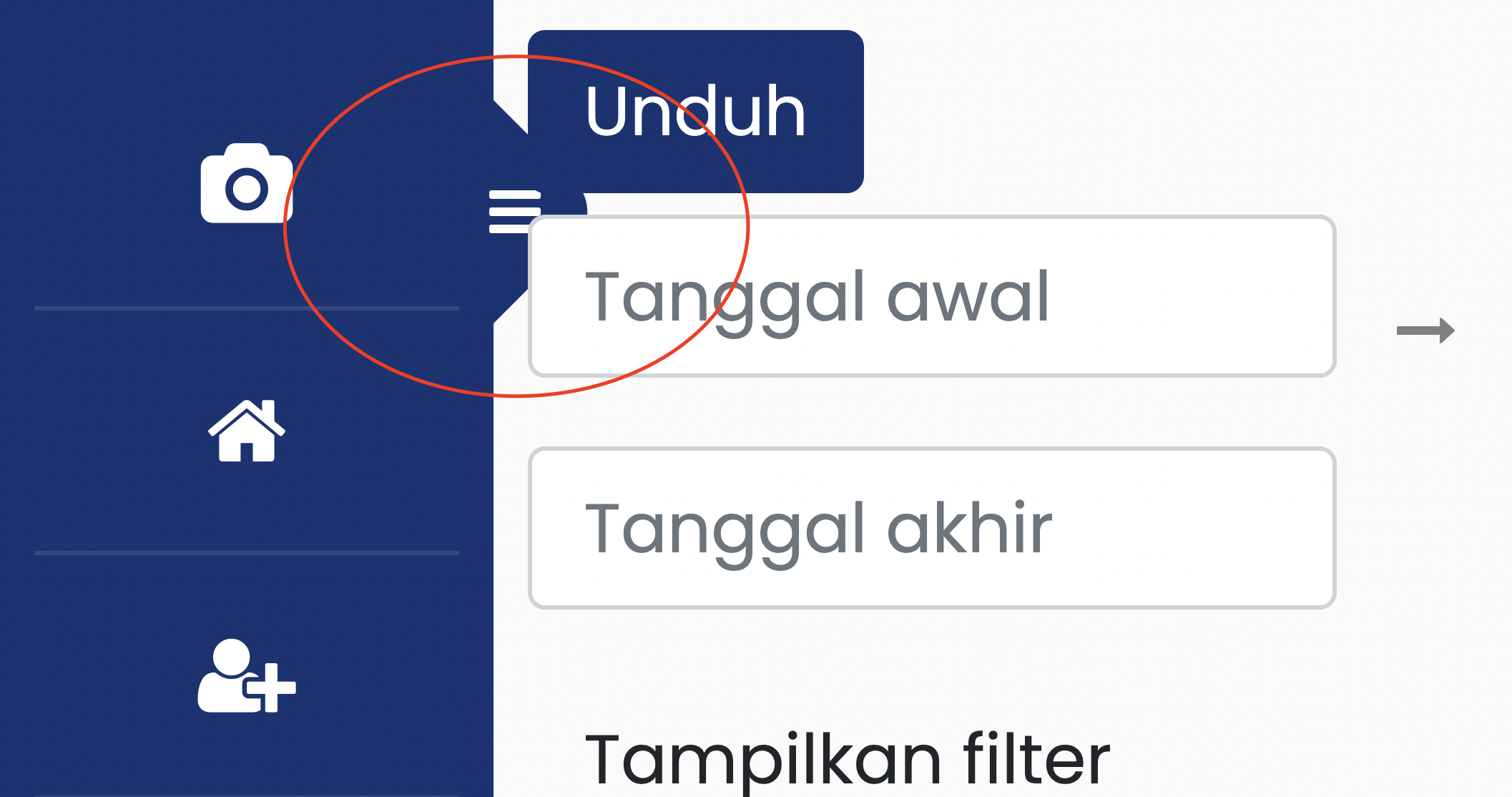
But if i zoom in the screen, The navigation button will go behind the body content view.
.navigationButton{
display:inline-block;
position:absolute;
}
I want to make the navigation button show above the body content view.
Try to use z-index to navigation button but it won't work.
How to solve this issue?
EDIT Navigation button position is above breadcrumbs. but below row class
HTML
<div id="content">
<div >
<h2 id="breadhead">Report Management</h2>
<div ></div>
</div>
<div >
<div > <!--Bootstrap-->
<div style="" > <!--Bootstrap-->
<table id="tblBranch" >
<thead>
<tr>
<td>Branch</td>
<td>Group</td>
<td>Name</td>
<td>Address</td>
<td>Bank</td>
<td>No.Acc</td>
<td>City</td>
<td>Action</td>
</tr>
</thead>
</table>
</div>
</div>
</div>
</div>
CSS
.breadCrumbs {
padding-top: 4rem;
padding-bottom: 2rem;
padding-left: 3rem;
border-radius: 0px 0px 13px 13px;
box-shadow: 0px 4px #d4d4d6;
}
.frameBody{
padding-top: 3rem !important;
}
#sidebar .custom-menu {
display: inline-block;
position: absolute;
top: 20px;
right: 0;
margin-right: -20px;
-webkit-transition: 0.3s;
-o-transition: 0.3s;
transition: 0.3s;
}
CodePudding user response:
Give the navigation button z-index : ve number ; and the box section z-index : -ve number ;
CodePudding user response:
give different z-index to button and box sections.