I have least knowledge about css. The question might be silly for you.I am facing a problem to shifting div using display : flex
Let me explain :
This is my template :
*{
margin: 0;
padding: 0;
text-decoration: none;
}
.container{
width: 100%;
display: flex;
}
.sidebar{
background: grey;
width: 280px;
height: 100vh;
color: white;
}
.header{
background: orange;
height: 80px;
width: 100%;
}
.content{
float: right;
}<div >
<div >sidenav</div>
<div >header</div>
<div >content</div>
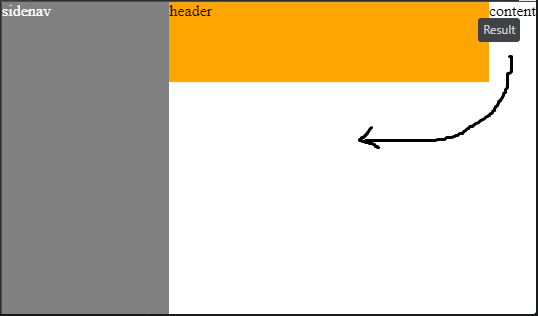
</div>.content is placed at the last of the same row. I want it below the .header
What I want :

CodePudding user response:
You can rearrange your div to match your requirement. Something like below:
* {
margin: 0;
padding: 0;
text-decoration: none;
}
.container {
width: 100%;
display: flex;
}
.column {
flex-direction: column;
}
.sidebar {
background: grey;
width: 280px;
height: 100vh;
color: white;
}
.header {
background: orange;
height: 80px;
width: 100%;
}
.content {
float: right;
}<div >
<div >sidenav</div>
<div >
<div >header</div>
<div >content</div>
</div>
</div>jsFiddle: https://jsfiddle.net/vcdu0tjo/1/
