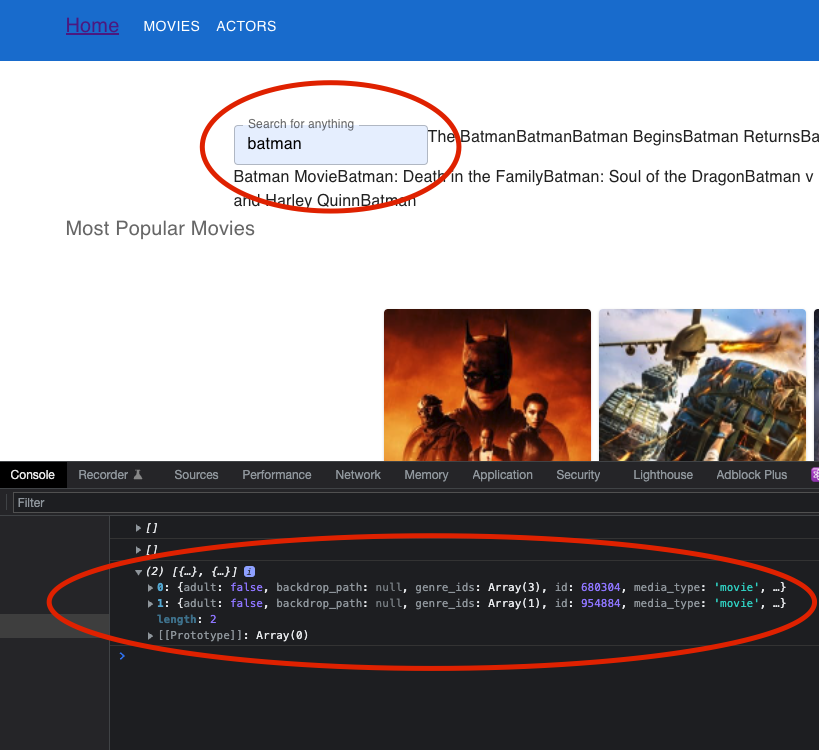
2.Picure is when entry search term.

CodePudding user response:
In baseService.get you’re returning response before the promise has resolved, it can be simplified to this:
export const baseService = {
get: (url) => {
return fetch(API_URL url)
.then((res) => res.json())
}
}
CodePudding user response:
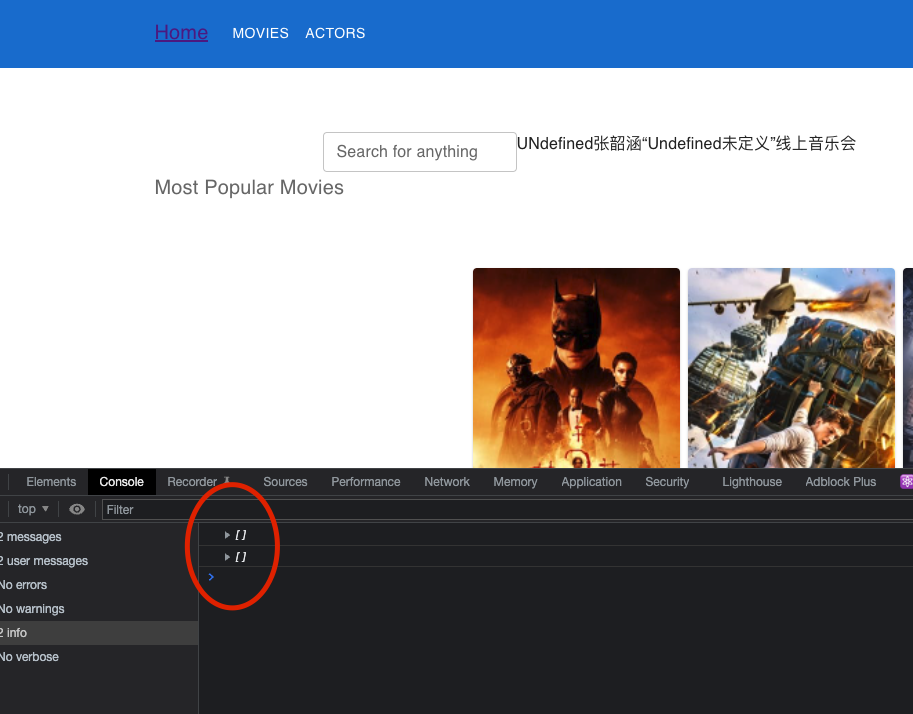
This happens because you're logging searchResults inside a useEffect that has a searchQuery dependency, so it logs the first time state are set and then it doesn't log when it changes from fetch response. If you wanna log it correctly you have to add searchResults as a dependecy.
useEffect(() => {
getSearchResults()
console.log(searchResults)
}, [searchQuery, searchResults])