so i have a nuxt3 project thats using a rollup plugin called dsv, and i think have installed vite wrong in the project or something, cause when i try to build it to production it gives me an error, heres the 
The repo is available here: https://github.com/kissu/lboxd-roulette/tree/main
CodePudding user response:
Following the answer previously given to you, I've used @rollup/plugin-dsv even tho other transforms also exist (maybe more flexible and with even better support).
So, after a yarn add -D @rollup/plugin-dsv, I've set this configuration in nuxt.config.ts
// @ts-nocheck
import { defineNuxtConfig } from 'nuxt'
import dsv from '@rollup/plugin-dsv'
export default defineNuxtConfig({
vite: {
plugins: [dsv()]
}
})
As you can see, you can pass the vite configuration directly to the Nuxt file, probably working as well as in a vite.config.js one. I've asked more details on the previous question.
Then, with the following film_list.csv file
name,year,href,src
Parasite,2019,parasite-2019,film-poster/4/2/6/4/0/6/426406-parasite-0-460-0-690-crop.jpg
It works fine like this
<script setup>
import csv from './film_list.csv'
console.log('csv', csv)
</script>
<template>
<pre>{{ csv }}</pre>
</template>
And is also generating perfectly well with yarn generate
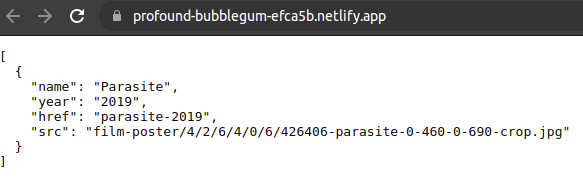
As you can see a live version on Netlify

Here is a Github repo reproducing a working setup.
