I am trying to make a website with Flutter. I have a code like this:
class say2 extends StatefulWidget {
say2({Key? key}) : super(key: key);
@override
State<say2> createState() => _say2State();
}
class _say2State extends State<say2> {
@override
Widget build(BuildContext context) {
return Column(
children: [
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
],
);
}
}
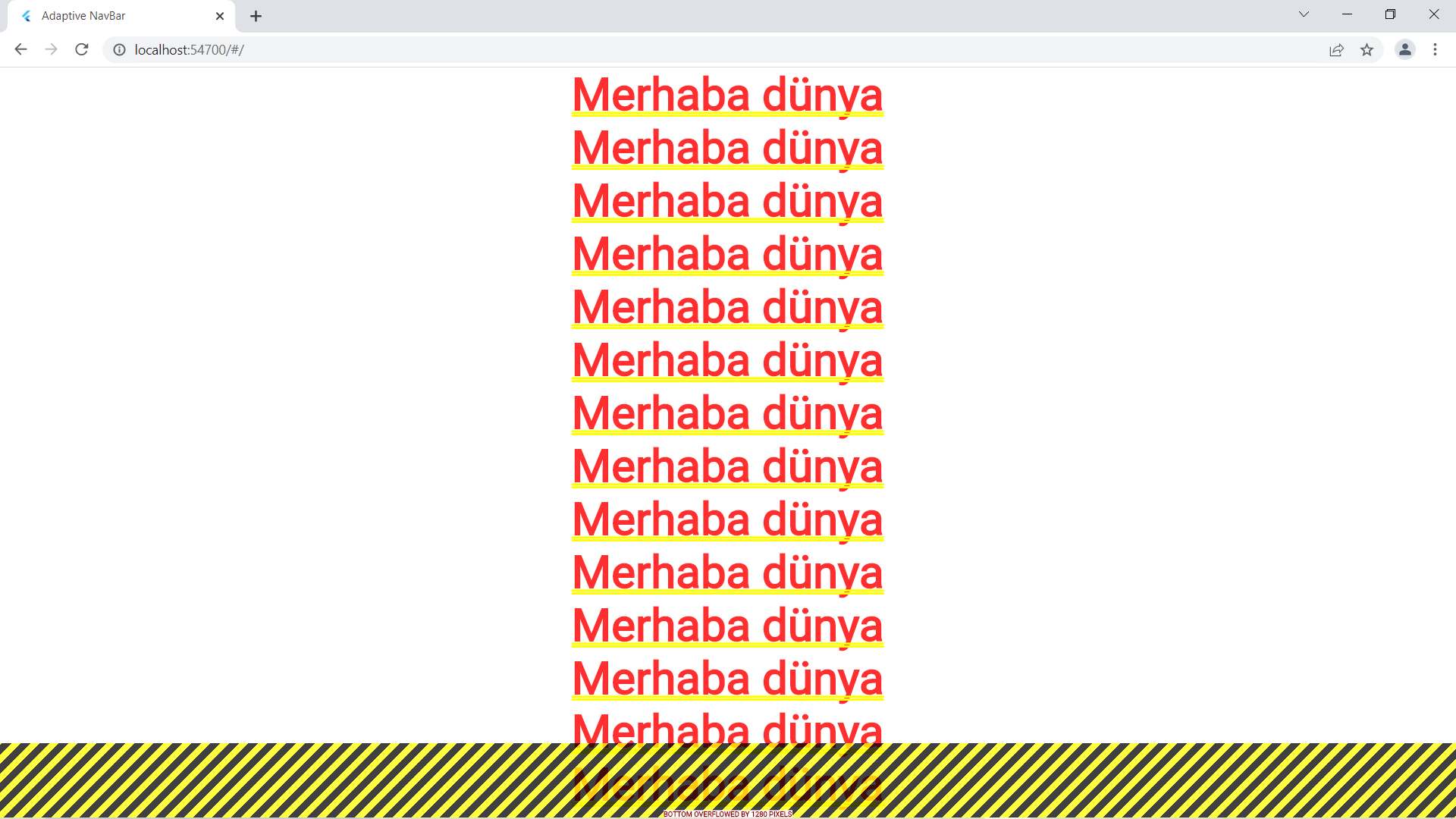
But the screen goes like this:
I want these articles to be scrollable downwards. Why could this be? How can I do it? Thanks in advance for the help.
CodePudding user response:
You can use a ListView
Widget build(BuildContext context) {
return ListView(
children: [
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
Text("Merhaba dünya"),
],
);
}
If possible, it is better to use the .builder constructor to take advantage of the lazy loading:
Widget build(BuildContext context) {
return ListView.builder(
itemCount: 50,
builder: (context, index) {
return Text("Merhaba dünya");
},
);
}
CodePudding user response:
u can use Listview or SingleChildScrollView i recomend to read more from here What is the difference between ListView and SingleChildScrollView in Flutter?