I am using in the function Counter in a row. But when I click on increment or decrement, I am changing the data in two fields at the same time. I understand that in CounterCubit I have only one value declared and it passes twice to the same function and therefore it changes. Tell me how to correctly separate the values for each field so that the value does not change in two fields at the same time, but only in one corresponding one?
filter dialog
Widget build(BuildContext context) {
return SingleChildScrollView(
child: Dialog(
insetPadding: const EdgeInsets.only(top: 100, left: 24, right: 24),
backgroundColor: Colors.transparent,
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(24))),
child: Container(
width: MediaQuery.of(context).size.width,
decoration: const BoxDecoration(
color: constants.Colors.greyDark,
borderRadius: BorderRadius.all(Radius.circular(24)),
),
child: Padding(
padding: const EdgeInsets.fromLTRB(21, 38, 21, 24),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const PriceCounter(title: 'From'),
]
price counter
Widget build(BuildContext context) {
final CounterCubit cubit = BlocProvider.of<CounterCubit>(context);
return Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Column(
children: [
BlocBuilder<CounterCubit, CounterState>(
builder: (context, state) => InputField(
price: state.countValue.toString(),
textStyle: constants.Styles.normalBookTextStyleWhite),
),
Row(
children: [
IconButton(
onPressed: () => cubit.increment(),
icon: SvgPicture.asset(constants.Assets.plus),
constraints: const BoxConstraints(),
padding: EdgeInsets.zero,
),
const SizedBox(width: 24),
Text(title, style: constants.Styles.smallLtStdTextStyleWhite),
const SizedBox(width: 24),
IconButton(
onPressed: () => cubit.decrement(),
icon: SvgPicture.asset(constants.Assets.minus),
constraints: const BoxConstraints(),
padding: EdgeInsets.zero,
),
],
),
],
),
// const SizedBox(width: 24),
Column(
children: [
BlocBuilder<CounterCubit, CounterState>(
builder: (context, state) => InputField(
price: state.countValue.toString(),
textStyle: constants.Styles.normalBookTextStyleWhite),
),
Row(
children: [
IconButton(
onPressed: () => cubit.increment(),
icon: SvgPicture.asset(constants.Assets.plus),
constraints: const BoxConstraints(),
padding: EdgeInsets.zero,
),
const SizedBox(width: 24),
Text(title, style: constants.Styles.smallLtStdTextStyleWhite),
const SizedBox(width: 24),
IconButton(
onPressed: () => cubit.decrement(),
icon: SvgPicture.asset(constants.Assets.minus),
constraints: const BoxConstraints(),
padding: EdgeInsets.zero,
),
input field
class InputField extends StatefulWidget {
final String price;
final TextStyle textStyle;
const InputField({Key? key, required this.price, required this.textStyle})
: super(key: key);
@override
State<InputField> createState() => _InputField();
}
class _InputField extends State<InputField> {
final _formKey = GlobalKey<FormState>();
final _priceController = TextEditingController();
@override
void dispose() {
_priceController.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) => SizedBox(
width: 90,
child: Form(
key: _formKey,
child: TextFormField(
keyboardType: TextInputType.number,
controller: _priceController..text = '€${widget.price} KWh',
style: widget.textStyle,
textAlign: TextAlign.center,
decoration: const InputDecoration(
contentPadding: EdgeInsets.zero,
border: InputBorder.none,
),
),
),
);
}
counter state
class CounterState {
final double countValue;
const CounterState({required this.countValue});
}
counter cubit
class CounterCubit extends Cubit<CounterState> {
CounterCubit() : super(const CounterState(countValue: 0.13));
void increment() => emit(CounterState(countValue: state.countValue 0.01));
void decrement() => emit(CounterState(countValue: state.countValue - 0.01));
}
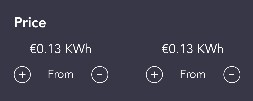
Here is the result
CodePudding user response:
You are passing the exactly same state to both inputs:
state.countValue
Why you not just create another state to the other input field?
state.firstCountValue
state.secondCountValue