1. Question background
I want to change the background color of button, keeping the original color of icon. In my program, my button color is blue. Since I wanted to remove the blue color, I tried several ways. But everything didn't work.
2. What I already tried
theme : ThemeData
theme: ThemeData( colorScheme: const ColorScheme.light( primary : Colors.lime, ), ),
backgroundColor : Theme.of()
backgroundColor: Theme.of(context).primaryColor,
(etc using theme color modification)
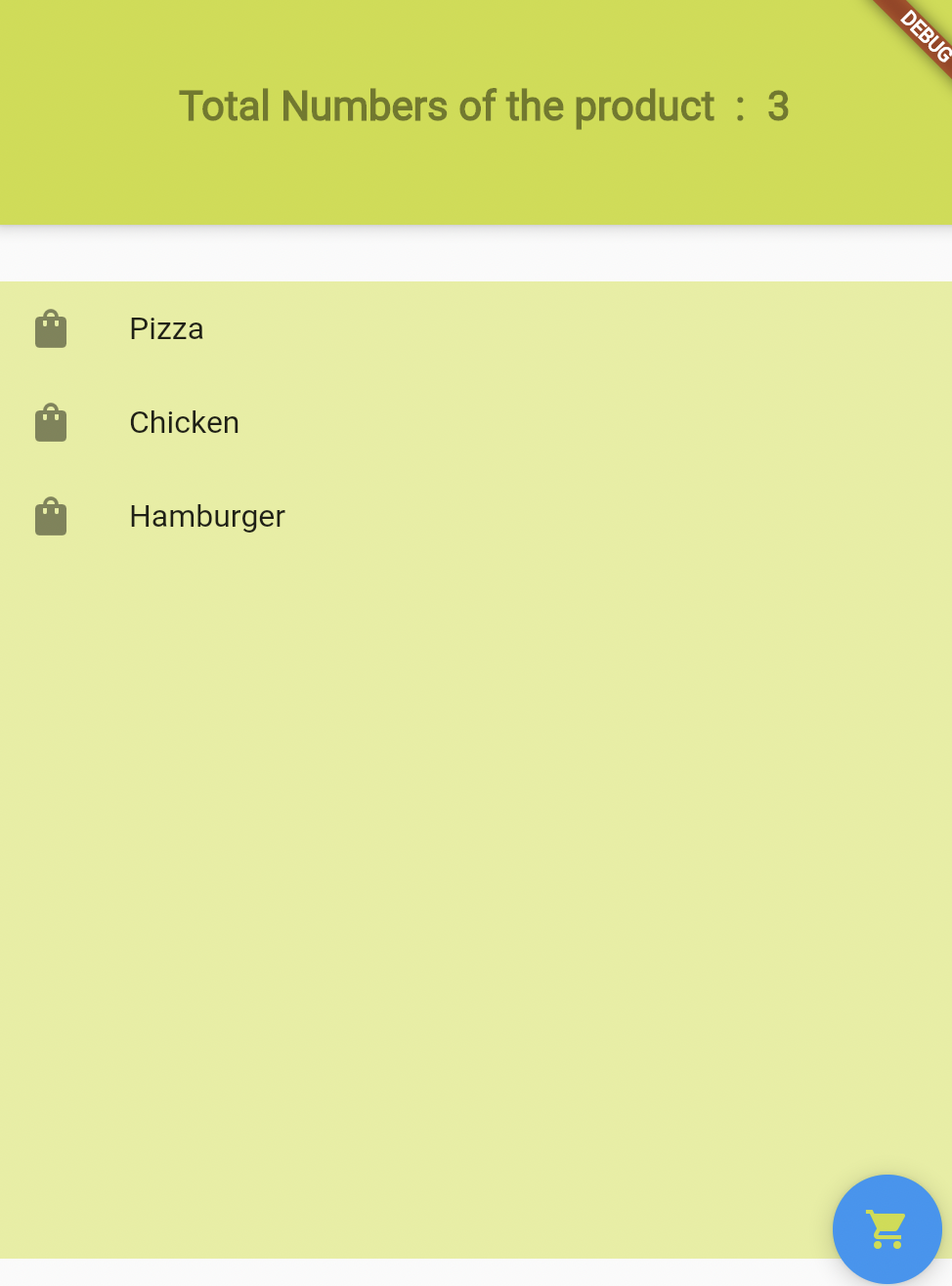
3. My code and Result
body : Center(
child: Container(
height: 500,
color: Colors.lime[200],
child: ListView.builder(
itemCount :name.length,
itemBuilder: (c,i){
return Align(
alignment: Alignment.bottomRight,
child: ListTile(
leading: const Icon(Icons.shopping_bag),
title : Text(name[i]),
),
);
},
),
),
),
floatingActionButton: FloatingActionButton(
theme: ThemeData(
colorScheme: const ColorScheme.light(
primary : Colors.lime,
),
),
onPressed: (){
showDialog(context: context, builder: (context) {
//designate the developer made function into specific name
return DialogUI(usingaddOne:addOne, usingaddString : addString);
});
},
child : const Icon(Icons.shopping_cart, ,),
),
);}
}
4. Question
I want to change the button with lime (or red) background color with the original color of icon. Or just remove the blue color. Is there any other way that i've not tried?
CodePudding user response:
You can do it in two ways:
Define the color you want to use in theme:
floatingActionButtonTheme: FloatingActionButtonThemeData( backgroundColor: Colors.pink, ),Set
backgroundColorproperty inFloatingActionButton:floatingActionButton: FloatingActionButton( backgroundColor: Colors.black, child: Icon(Icons.check), onPressed: () {}, ),
CodePudding user response:
You are doing it right, just in the theme there is an attribute like this :
static ThemeData get lightTheme {
return ThemeData(
primarySwatch: Colors.white, // your main color app
brightness: Brightness.light,
fontFamily: 'Segoe',
// * FLOATING ACTION BUTTON THEME
floatingActionButtonTheme: FloatingActionButtonThemeData(
elevation: 2, // elevation
backgroundColor: Colors.lime, // the background color
),
);
}
}
This static ThemeData variable (create it in other class, i named AppTheme), you can write it in your main.dart in the MaterialApp like this :
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: AppTheme.lightTheme, // here
initialRoute: PageNames.home,
);
And in your FloatingActionButton, you don't have to do any other thing
FloatingActionButton(
onPressed: () => onAction(),
child: Icon(
Icons.add,
color: Colors.white,
),
),
In other words, delete the theme in your FloatingActionButton Widget and put it in your MaterialApp