I have a site that needs some custom styles in Django and I can't get the static file to load.
I have a static folder inside my main folder - The one where manage.py lives, Inside there is a CSS folder that contains a style.css.
At the top of base.html, I load
{% load static %}
Then in the head of my HTML I load
<link rel="stylesheet" href="{% static 'css/styles.css' %}">
and in my settings.py file I have loaded in
# Static file route
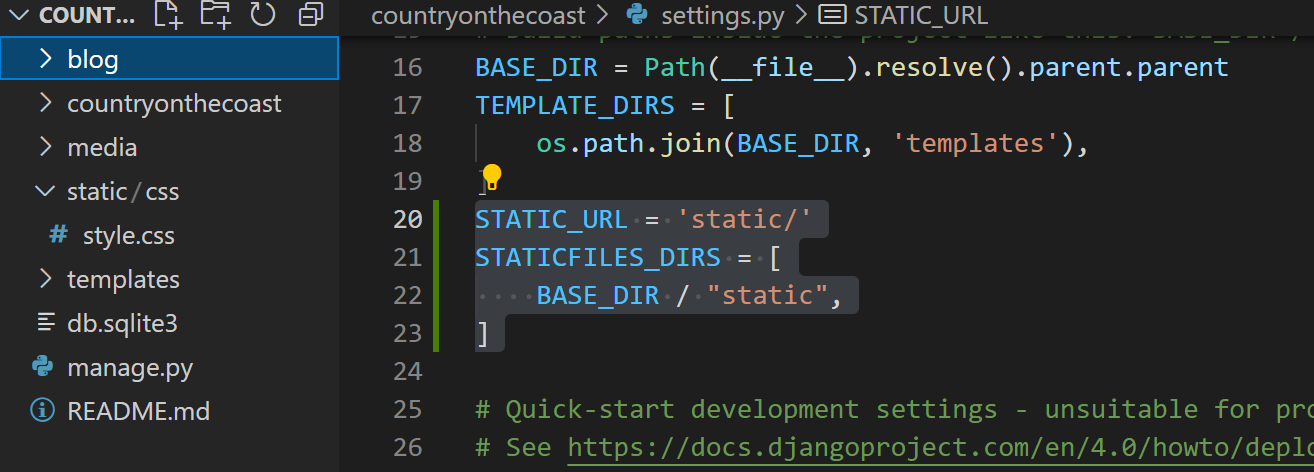
STATIC_URL = 'static/'
STATICFILES_DIRS = [
BASE_DIR / "static",
]
When I load I just get a blank CSS file and no styles load, I'm fairly new to Django so please be kind, and thanks in advance.
Also, I want make sure my static folder is created in the right place:
CodePudding user response:
Try
STATIC_URL = 'static/'
STATICFILES_DIRS = [
BASE_DIR / "static",
]
where BASE_DIR = Path(__file__).resolve().parent.parent
check also that you have
INSTALLED_APPS = [
'django.contrib.staticfiles',
]
CodePudding user response:
You have to run in terminal:
python manage.py collectstatic
After every change of static files if I remember correctly.
Other then that, pressing F12 in a browser can show why a specific file isn't loading. So can the terminal/console where Django is running(or log files if no access to it).