Trying to create a basic website layout for a course (Odin Project). However I noticed that their website design has a perfect box shadow with no light gap. Where as my design no matter how much I try to mess with the box shadow property settings seems to have a small 1-2px gap between the box shadow and input fields. This is very noticeable and sort of ruins the design. I am a novice at CSS and was hoping someone more experienced could direct me to a good solution.
/* HTML */
<form action="post">
<div >
<div >
<label for="first-name">First Name</label>
<input type="text" name="first-name" id="first-name" />
</div>
<div >
<label for="last-name">Last Name</label>
<input type="text" name="last-name" id="last-name" />
</div>
</div>
<div >
<div >
<label for="email">Email</label>
<input type="text" name="email" id="email" />
</div>
<div >
<label for="phone-number">Phone Number</label>
<input type="text" name="phone-number" id="phone-number" />
</div>
</div>
<div >
<div >
<label for="password">Password</label>
<input type="text" name="password" id="password" />
</div>
<div >
<label for="confirm-password">Confirm Password</label>
<input type="text" name="confirm-password" id="confirm-password" />
</div>
</div>
</div>
</form>
/*CSS*/
.form-flex-container {
display: flex;
flex-direction: column;
margin-bottom: 40px;
}
input {
width: 215px;
height: 20px;
border-radius: 3px;
border: 1.5px solid #e5e7eb;
}
input[type="text"] {
padding-left: 9px;
}
input:focus {
outline-color: #4a6ed6;
border: none;
box-shadow: 2px 2px 5px #bebebe;
}
label {
display: inline-block;
font-size: 10px;
font-weight: 600;
letter-spacing: 1.5px;
text-transform: uppercase;
color: #2e3a4b;
margin-bottom: 3px;
/* margin-left: 2px; */
/* float: left; */
}
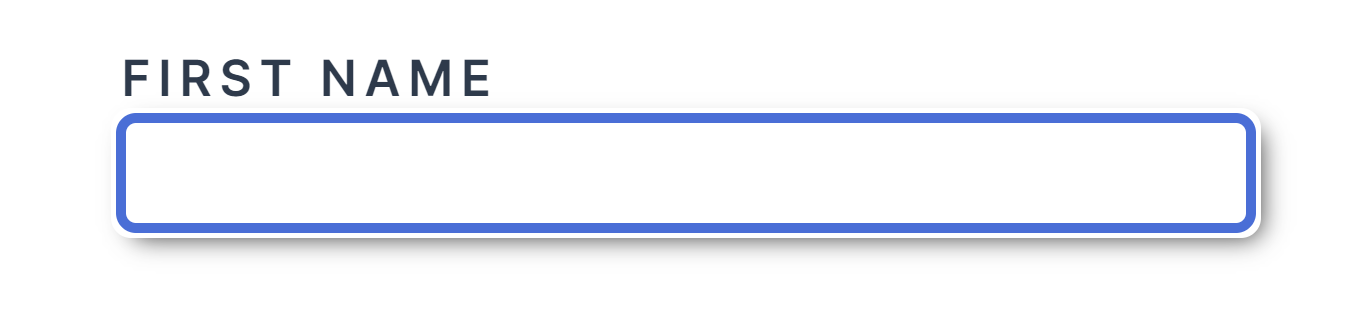
I darkened the box shadow so you could see the gap more clearly.

CodePudding user response:
So I discovered what was wrong. Apparently for some reason when I used the property outline-width and outline-color it wasn't actually targeting the outline under the input:focus selector. I had to use the shorthand outline: 1px solid #4a6ed6; to get rid of the gap. So now it works.
CodePudding user response:
Instead of using border: none you can set it to 1.5px solid #4a6ed6 and remove the outline :
input {
width: 215px;
height: 20px;
border-radius: 3px;
border: 1.5px solid #e5e7eb;
}
input:focus {
// outline-color: #4a6ed6;
outline: none;
border: 1.5px solid #4a6ed6;
box-shadow: 2px 2px 5px #bebebe;
}<form action="post">
<div >
<div >
<input type="text" name="first-name" id="first-name" />
</div>
</div>
</form>